Introduction
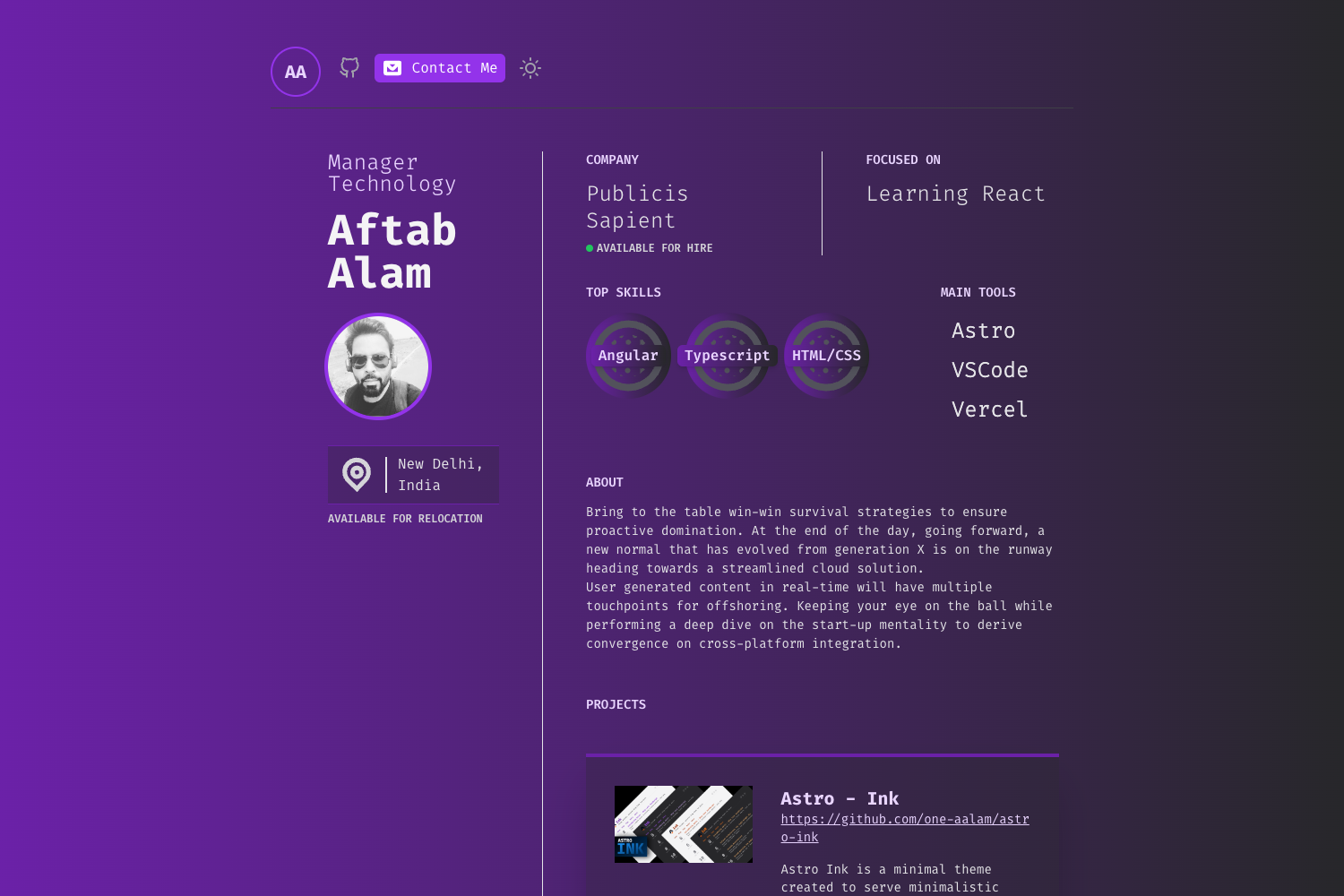
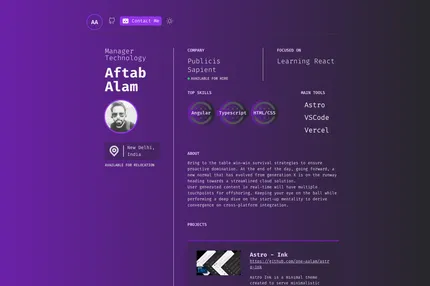
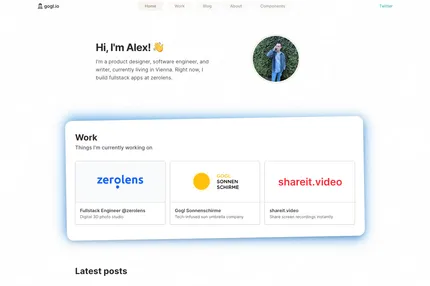
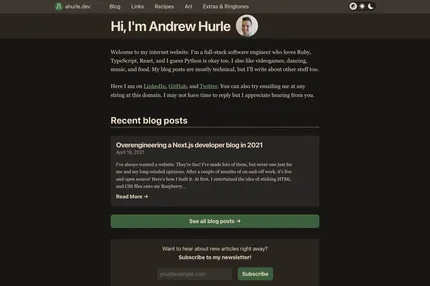
Astro Me is a crisp, minimal personal portfolio theme designed for Astro. It offers a lightweight solution for creating performant personal websites with a focus on minimalism and reduced JavaScript usage. The theme is inspired by Gatsby Intro and provides essential features for a beautiful, functional portfolio, including dark mode support and resume download capabilities.
Main Features
- Minimal and crisp design optimized for markdown content
- Responsive layout for various screen sizes
- Data configuration using YAML files for easy customization
- Svelte integration for interactive components like theme switchers
- Modular structure with focused, single-purpose components
- Support for 6+ color themes, configurable via tailwind.config.js
- Dark mode support across all color themes
- Print-ready styling for one-page portfolio printing
- Resume download functionality via /api/resume endpoint
Installation Steps
- Clone the repository to your local machine.
- Navigate to the project directory in your terminal.
- Run the following command to install dependencies:
yarn install - Start the development server with:
yarn start - Open your browser and visit the local development URL (typically http://localhost:3000).
Usage Instructions
- Customize the YAML files in the
contentdirectory to update your personal information and portfolio details. - Modify the components in the
src/componentsdirectory to adjust the layout and design as needed. - Update the color themes in
tailwind.config.jsto match your preferred color scheme. Remember to restart the development server after making changes. - Add your resume file to the appropriate directory for the download functionality to work correctly.
- Create or modify markdown files in the
contentdirectory to add or update your portfolio projects and information. - Adjust the Svelte components in the
srcdirectory if you need to modify interactive elements like the theme switcher. - Test the print functionality by using your browser's print feature to ensure the layout is correct for physical copies.
- Deploy your site to a hosting platform like Vercel for easy publishing and API support.
Important Notes
The theme uses
yarn startinstead ofyarn devfor local development to maintain compatibility withvercel devfor local function development.When modifying color themes in
tailwind.config.js, always restart the development server to see the changes.The modular structure of the theme allows for easy customization, but be mindful of maintaining the overall design consistency.
While the theme is lightweight by default, be cautious when adding new features or components to preserve performance.
Test the dark mode functionality thoroughly to ensure all components and content are visible in both light and dark themes.
When adding new pages or sections, remember to update the navigation component accordingly.
The print-ready feature is designed for one-page portfolios. Test the print layout if you add significant amounts of content.
Keep the resume file updated in the correct location for the download feature to work properly.
Future planned features include Form Spree integration for contact forms and improved styles, so check for updates regularly.
When deploying, ensure that your hosting platform supports serverless functions if you're using the resume download API.