Introduction
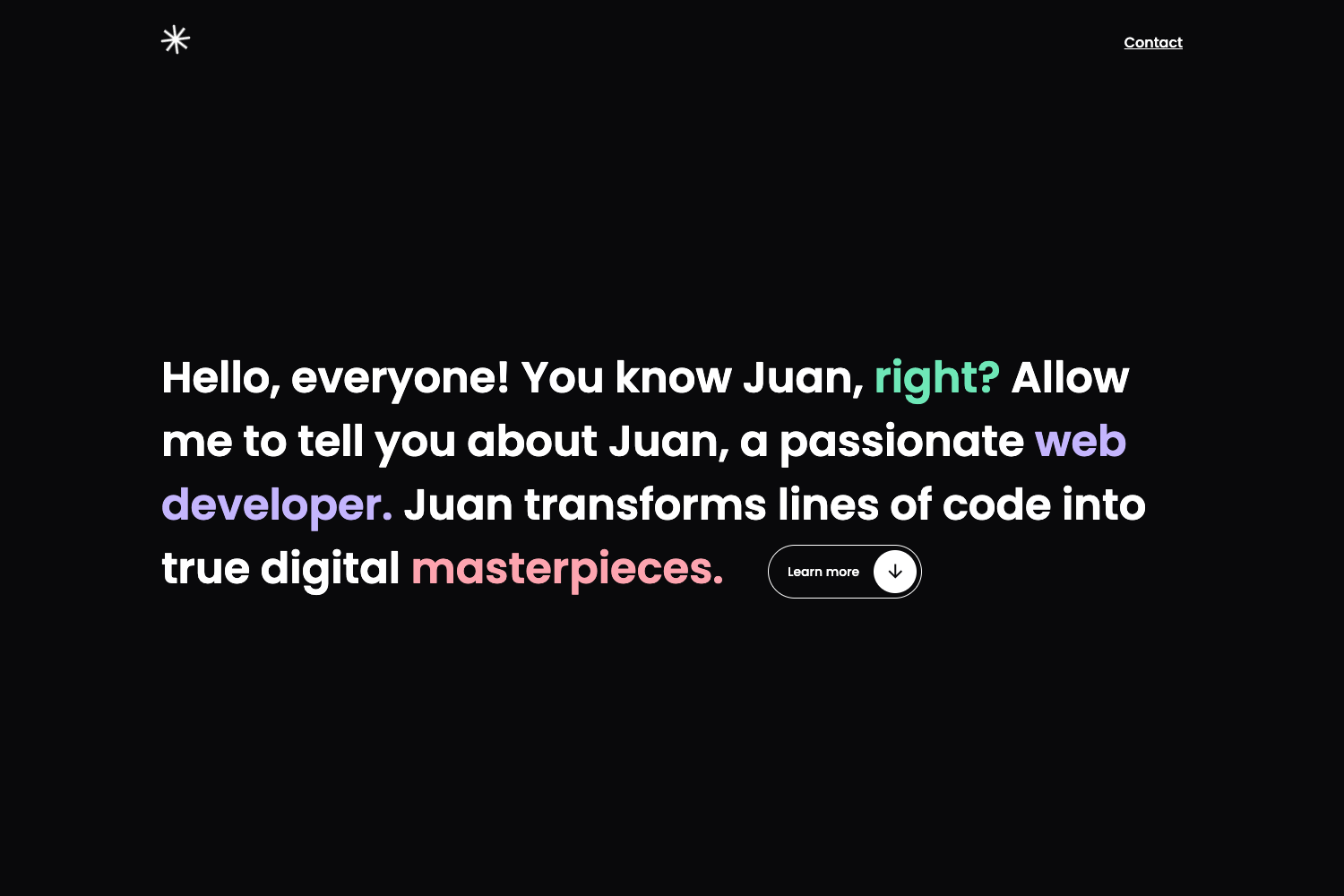
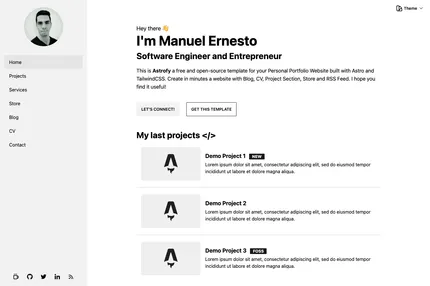
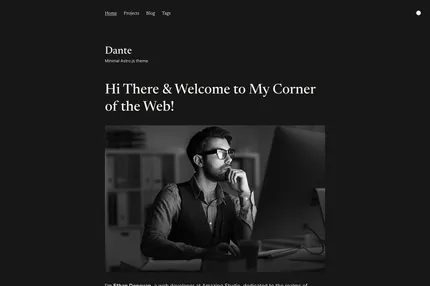
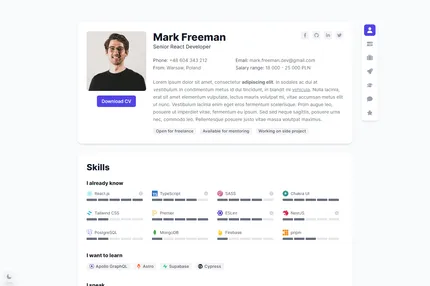
Astrodev is a beautifully crafted Astro template designed specifically for developers. This template provides a sleek and professional platform for developers to showcase their portfolio, projects, and skills. Built using Astro, a modern static site generator, Astrodev offers excellent performance and flexibility for creating stunning developer websites.
Main Features
- Built with Astro for optimal performance and fast loading times
- Responsive design suitable for various devices and screen sizes
- Clean and modern aesthetics tailored for developer portfolios
- Easy customization and content management
- SEO-friendly structure
- Optimized for showcasing coding projects and skills
- Lightweight and fast-loading pages
Installation Steps
Ensure you have Node.js installed on your system.
Clone the repository:
git clone https://github.com/alamguardin/astrodev.gitNavigate to the project directory:
cd astrodevInstall dependencies:
npm installStart the development server:
npm run dev
Usage Instructions
Customize content:
- Update your personal information, projects, and skills in the appropriate files within the
srcdirectory.
- Update your personal information, projects, and skills in the appropriate files within the
Modify styles:
- The template uses CSS for styling. Customize the CSS files in the
srcdirectory to match your personal brand.
- The template uses CSS for styling. Customize the CSS files in the
Add or modify pages:
- Create or edit
.astrofiles in thesrc/pagesdirectory to manage your site's pages.
- Create or edit
Build for production:
npm run buildPreview the production build:
npm run previewDeploy:
- The built files will be in the
./dist/directory. Deploy these files to your preferred hosting platform.
- The built files will be in the
Important Notes
This template is optimized for developer portfolios. While it can be adapted for other uses, it's best suited for showcasing coding projects and technical skills.
Familiarity with Astro will be beneficial for customizing the template to your specific needs. Refer to the Astro documentation for advanced customizations.
The template uses a combination of Astro and CSS for its structure and styling. No additional CSS frameworks are used, allowing for lightweight and fast-loading pages.
Regularly update dependencies to benefit from the latest features and security patches of Astro and other packages.
Optimize your project images and assets for web to ensure fast loading times, which is crucial for a developer portfolio.
Customize the SEO metadata for each page to improve your site's visibility in search engines.
Test your website across different browsers and devices to ensure a consistent experience for all visitors.
Consider adding analytics to track visitor engagement and gather insights about your portfolio's performance.
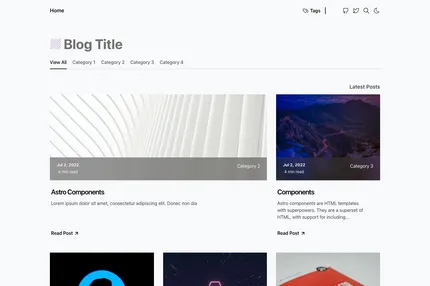
If you plan to add a blog or more dynamic content, explore Astro's content collections and dynamic routing features.
The template is designed to be a starting point. Feel free to expand upon it, adding sections like a blog, testimonials, or a more detailed about page to fully showcase your developer journey and expertise.