Introduction
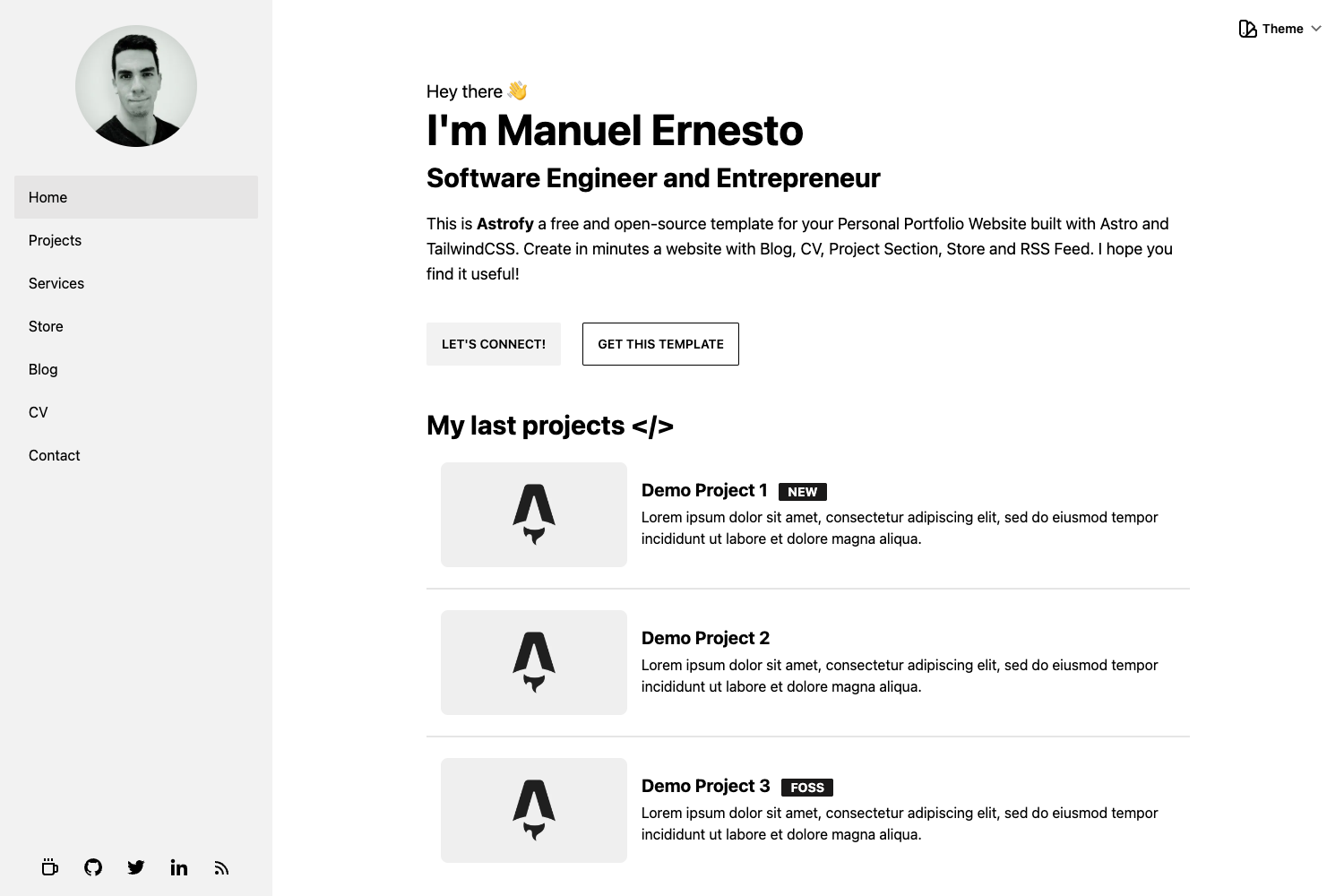
Astrofy is a free and open-source template for creating personal portfolio websites. Built with Astro and TailwindCSS, it offers a quick and efficient way to set up a professional online presence. The template includes sections for a blog, CV, projects, store, and RSS feed, making it a comprehensive solution for showcasing your work and skills.
Main Features
- Built with Astro and TailwindCSS for optimal performance
- Responsive design suitable for various devices
- Blog section with pagination and individual post pages
- CV section with timeline component
- Project showcase area
- Store functionality with item listings
- RSS feed for content distribution
- Easy customization and theming options
- SEO-friendly structure
Installation Steps
Ensure you have Node.js and pnpm installed on your system.
Clone the repository:
git clone https://github.com/manuelernestog/astrofy.gitNavigate to the project directory:
cd astrofyInstall dependencies:
pnpm installStart the development server:
pnpm run dev
Usage Instructions
Customize content:
- Update personal information in the
src/config.tsfile - Modify sidebar content in the
src/components/SideBar.astrofile - Add blog posts as markdown files in the
src/content/blog/directory - Create project entries in the appropriate section
- Add store items in the
src/content/store/directory
- Update personal information in the
Modify layouts:
- Customize page layouts in the
src/layouts/directory - Adjust components in the
src/components/directory
- Customize page layouts in the
Add or modify pages:
- Create or edit pages in the
src/pages/directory
- Create or edit pages in the
Styling:
- Modify the theme by changing the
data-themeattribute inBaseLayout.astro - Customize styles using TailwindCSS classes or by editing the
src/styles/global.cssfile
- Modify the theme by changing the
Build for production:
pnpm run buildPreview the production build:
pnpm run previewDeploy:
- Upload the contents of the
dist/directory to your preferred hosting platform
- Upload the contents of the
Important Notes
The template uses Astro's content collections for blog posts and store items. Ensure you follow the correct frontmatter format when adding new content.
Customize the
robots.txtfile in the public folder with your site's URL for proper sitemap functionality.The blog pagination uses dynamic route parameters, which may be incompatible with some SSR deploy configurations. Stick to static deploy options for best results.
Regularly update dependencies to benefit from the latest features and security patches of Astro and TailwindCSS.
The template includes various pre-built components like TimeLine, Card, and HorizontalCard. Refer to the README for usage instructions of these components.
You can extend the template by adding custom components. Create new
.astrofiles in thesrc/components/directory following the provided component template structure.The template supports easy theming. Explore the 30 available themes or create a custom one by modifying the
data-themeattribute.Make use of the SEO-friendly structure by properly filling out metadata for each page and post.
The template is open-source and welcomes contributions. Feel free to open issues or submit pull requests for improvements or bug fixes.
Remember to respect the MIT license terms when using or modifying this template for your projects.