Introduction
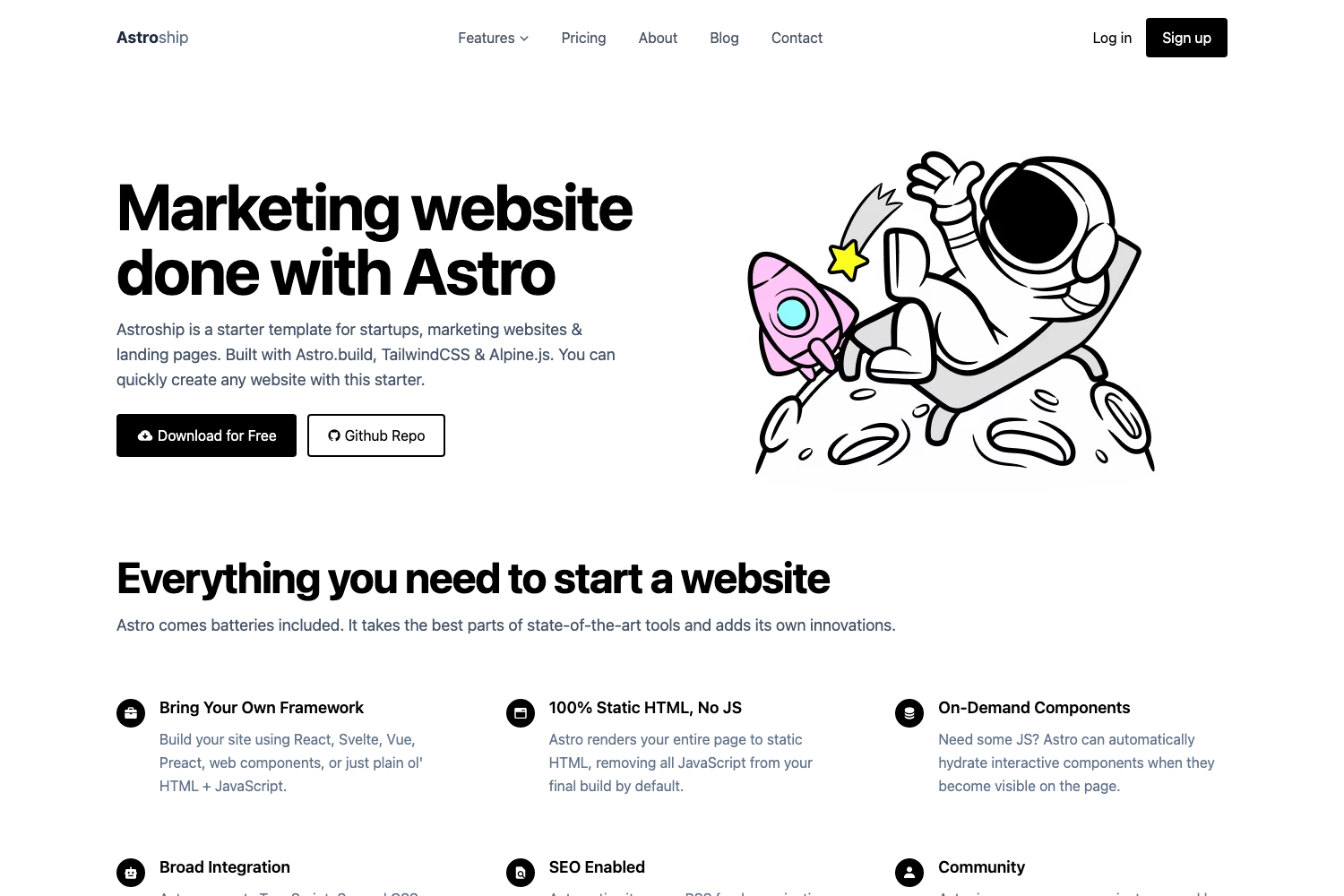
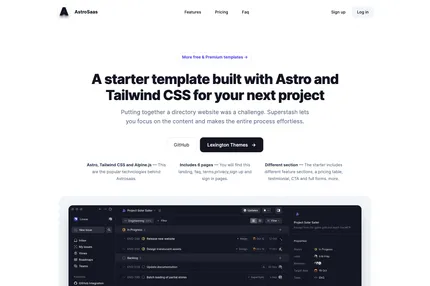
Astroship is a versatile starter template designed for startups, marketing websites, landing pages, and blogs. Created by surjithctly, this template leverages the power of Astro and TailwindCSS to provide a robust foundation for building modern web projects. Astroship offers a free version with essential features and a pro version with advanced capabilities, making it suitable for various project needs.
Main Features
- Built with Astro v3 and TailwindCSS
- Content Collections for efficient content management
- Mobile-responsive design
- Working contact page
- Free updates
- Blog functionality (pagination in Pro version)
- View Transitions (Pro version)
- Advanced homepage design (Pro version)
- Features and Integrations pages (Pro version)
- 6 months support (Pro version)
Installation Steps
Clone the repository:
git clone https://github.com/surjithctly/astroship.git myProjectNameor
git clone https://github.com/surjithctly/astroship.git .Install dependencies:
pnpm install(npm and yarn are also supported)
Start the development server:
pnpm devFor production build:
pnpm buildTo preview the production build:
pnpm preview
Usage Instructions
Project Structure:
public/: Store static assets like imagessrc/components/: Contains reusable componentssrc/layouts/: Holds page layoutssrc/pages/: Contains.astroor.mdfiles for each page
Creating Pages:
- Add new
.astroor.mdfiles in thesrc/pages/directory
- Add new
Styling:
- Use TailwindCSS classes for styling components and pages
Content Management:
- Utilize Astro's Content Collections for efficient content organization
Customization:
- Modify existing components in
src/components/ - Create new components as needed
- Adjust layouts in
src/layouts/to fit your design requirements
- Modify existing components in
Blog Posts:
- Add blog posts as
.mdfiles in the appropriate content collection directory
- Add blog posts as
Deploying:
- Use the provided deploy buttons for quick deployment to Vercel or Netlify
- Alternatively, follow your hosting provider's deployment instructions
Important Notes
The free version has limitations compared to the pro version. Review the feature comparison before deciding which version suits your needs.
Astroship is built with Astro v3, ensuring compatibility with the latest Astro features and optimizations.
The template is mobile-responsive, but always test your customizations across various devices and screen sizes.
While the free version is under the GPL-3.0 license, the pro version comes with a commercial license.
Regular updates are provided for both free and pro versions. Keep your project updated to benefit from the latest improvements.
The pro version offers 6 months of support, which can be valuable for complex projects or if you need assistance with customizations.
Astroship uses pnpm as the recommended package manager, but npm and yarn are also supported.
Leverage Astro's built-in optimizations for performance, such as partial hydration and static site generation.
The project structure follows Astro's conventions, making it easy to understand and extend for developers familiar with Astro.
Always refer to the official Astro documentation for best practices and advanced usage of Astro features.