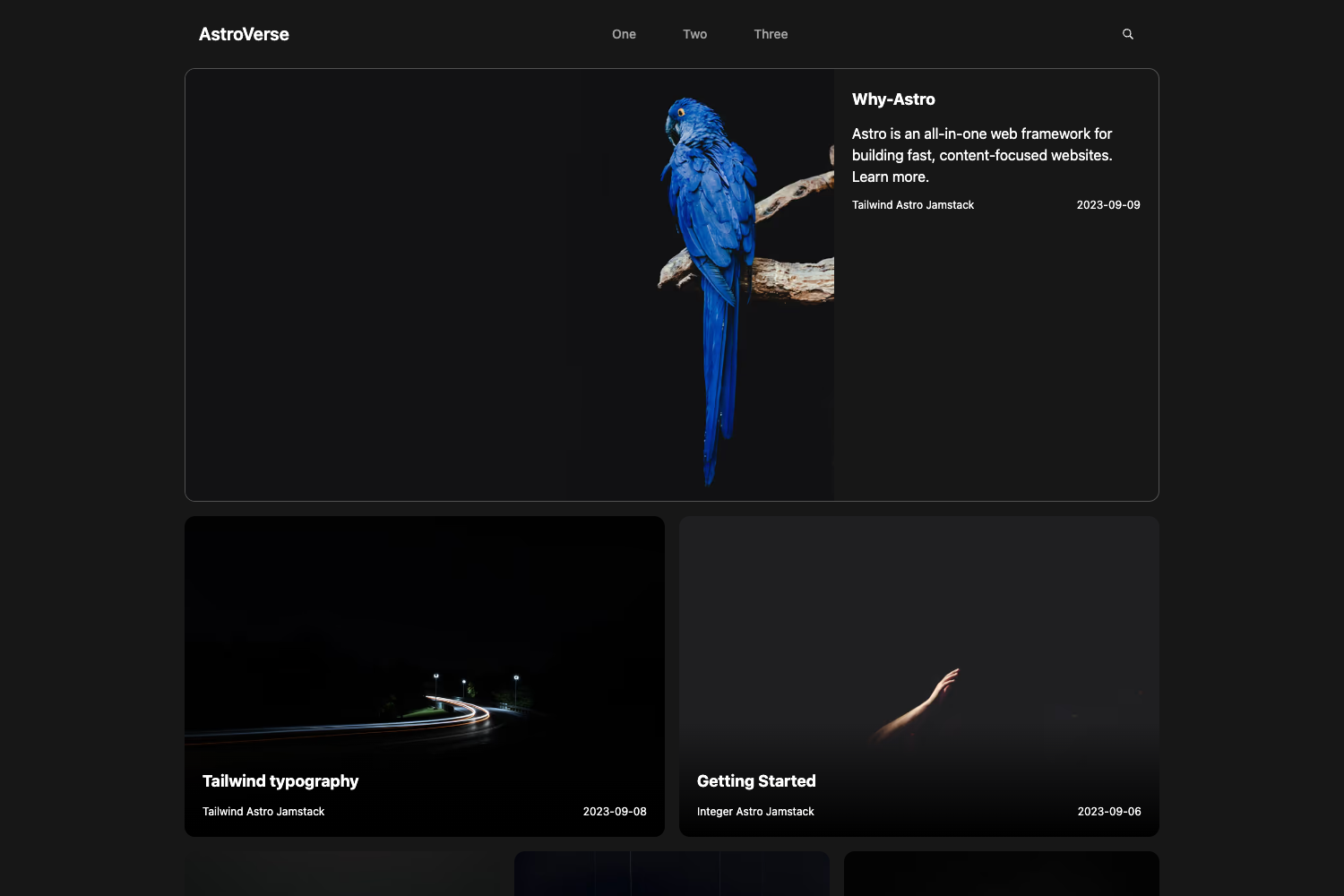
Introduction
AstroVerse is a cutting-edge Astro theme designed for visual storytelling and impactful image-text blogging. This theme is tailored for content creators who want to blend stunning visuals with engaging written content, creating immersive digital experiences. AstroVerse leverages the power of Astro, a modern static site generator, combined with Tailwind CSS and Preline UI for a responsive and visually appealing design.
Main Features
- Powered by Astro for fast, content-focused websites
- Responsive design using Tailwind CSS and Preline UI
- Perfect 100/100 Lighthouse Performance Score
- SEO optimized structure
- Built-in site search functionality
- Sitemap and RSS feed support
- Markdown and MDX ready for flexible content creation
- Tag statistics and last modified time display
- Optimized image handling for improved performance
- Automatic dark mode switching
- Pagination for easy content navigation
- Code formatting with Prettier
Installation Steps
Ensure you have Node.js and pnpm installed on your system.
Use the template or fork the repository:
https://github.com/isooosi/astroverse/generateClone your new repository locally.
Navigate to the project directory:
cd astroverseInstall dependencies:
pnpm installStart the development server:
pnpm run dev
Usage Instructions
Adding content:
- Create new .md or .mdx files in the
src/content/postsdirectory to add blog posts.
- Create new .md or .mdx files in the
Configuration:
- Modify
src/consts.tsto update global site information, metadata, and navigation links.
- Modify
Customization:
- Use Tailwind CSS classes to style components and pages.
- Modify or create new components in the
src/componentsdirectory.
Building for production:
pnpm run buildPreviewing the production build:
pnpm run previewFormatting code:
pnpm run format
Important Notes
AstroVerse is optimized for photo-text storytelling. Ensure your content leverages this strength by using high-quality images alongside your text.
The theme supports automatic dark mode switching. Test your content in both light and dark modes to ensure readability.
When adding new posts, pay attention to the frontmatter in your Markdown files. This information is used for metadata, tags, and categories.
The built-in search functionality indexes your content automatically. No additional setup is required for search to work.
AstroVerse uses Astro's image optimization features. Follow Astro's guidelines for image handling to maintain optimal performance.
The theme is SEO-optimized out of the box, but consider customizing meta descriptions and titles for each post for best results.
Regularly update your dependencies to benefit from the latest features and security patches:
npx @astrojs/upgradeContributions to the theme are welcome. Follow the project's contribution guidelines when submitting issues or pull requests.
For deployment, the theme is configured for easy deployment on Vercel. Follow the deployment button in the README for a quick setup.
While the theme provides a solid foundation, feel free to extend and modify it to suit your specific needs. The Astro and Tailwind CSS communities are great resources for additional customization ideas.