Introduction
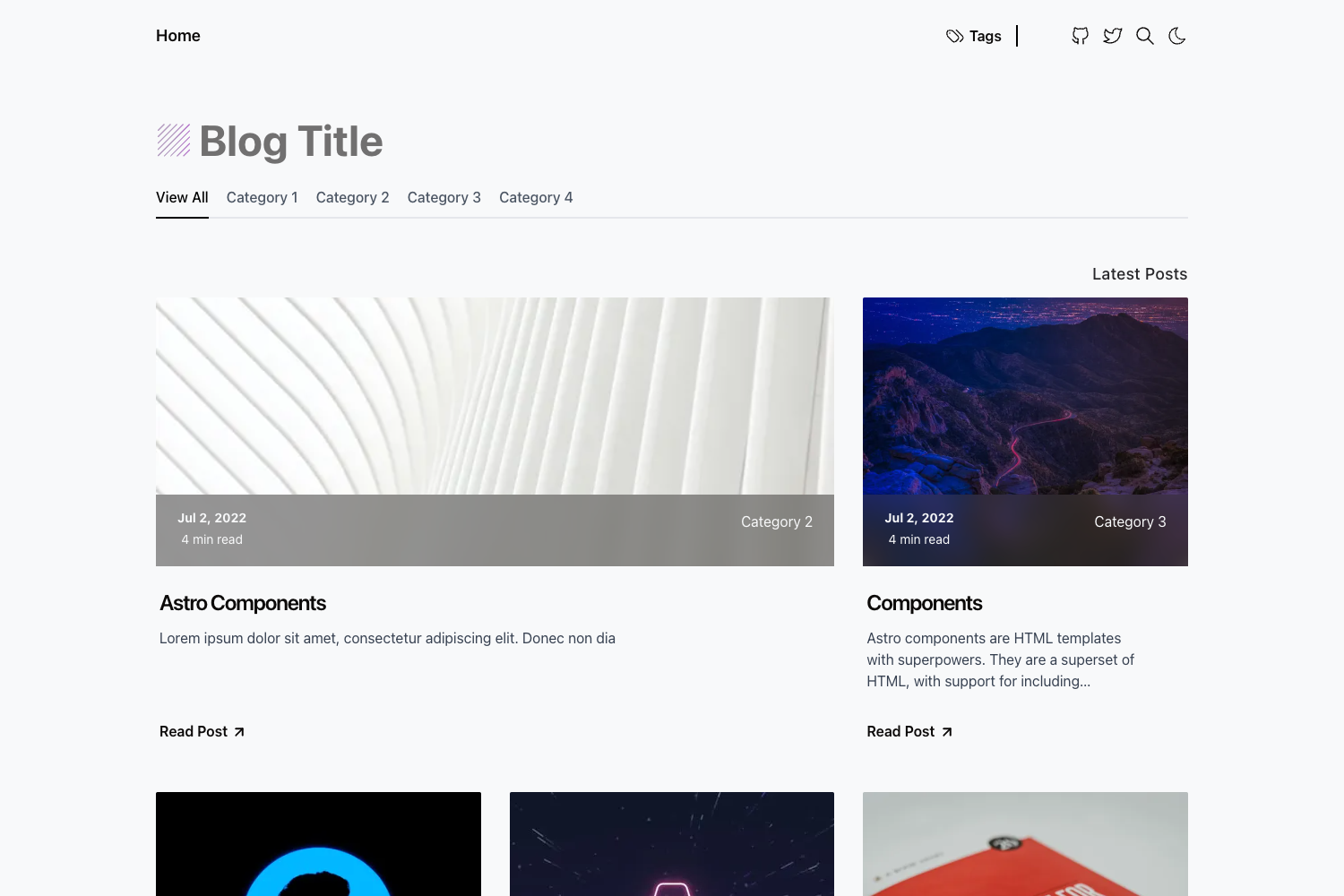
Openblog is an elegant, simple, and user-friendly blog template built with Astro and designed for optimal accessibility, SEO, and performance. This template provides a solid foundation for creating a modern, fast-loading blog with a focus on user experience and search engine visibility. It combines powerful features with a clean design, making it an excellent choice for developers and content creators looking to establish a professional online presence.
Main Features
- Minimal styling for a clean, professional look
- Mobile-responsive design
- Perfect 100/100 Lighthouse performance score
- SEO-friendly with canonical URLs and OpenGraph data
- Sitemap and RSS Feed support
- Markdown and MDX content support
- Syntax highlighting for code blocks
- Image optimization
- Table of contents for easy navigation
- Dark mode support
- Reading time estimation
- Pagefind static search library integration
- Related posts functionality
- Social media sharing for posts (LinkedIn, Twitter)
- Draft mode for unpublished content
- Copy code block functionality
- Integrated CMS using Tina CMS
- Pagination support
- View Transitions for smooth page changes
Installation Steps
Clone the repository:
git clone https://github.com/danielcgilibert/blog-template.git my-blogNavigate to the project directory:
cd my-blogInstall dependencies:
pnpm installRun the development server:
pnpm dev
Usage Instructions
Configuration:
- Edit
src/data/site.config.tsfor basic blog metadata - Update
astro.config.mjswith your domain - Modify files in the
/publicfolder (favicon, robots.txt, open-graph images) - Edit social network links in
src/components/Header.astro
- Edit
Adding Categories:
- Add new categories in
src/data/categories.ts
- Add new categories in
Creating Posts:
- Add
.mdor.mdxfiles tosrc/content/blog - Use the filename to create the post's slug/URL
- Add
Frontmatter:
- Required: title, description, pubDate, heroImage, category
- Optional: draft, tags
Draft Mode:
- Add
draft: trueto the frontmatter to prevent a post from being displayed
- Add
Using Tina CMS:
- Access the CMS to create and edit posts visually
Build for production:
pnpm run buildPreview the production build:
pnpm run preview
Important Notes
The template uses Tailwind CSS for styling, providing utility-first CSS capabilities.
Zod is used for schema validation, ensuring post frontmatter is correctly formatted.
The template includes ESLint and Prettier for code formatting and linting.
Tina CMS integration is optional and can be removed if not needed.
The project uses TypeScript for improved type safety and developer experience.
View Transitions are implemented for smooth page navigation, enhancing user experience.
The template is optimized for SEO with features like canonical URLs and OpenGraph data.
Regular updates to dependencies are recommended to maintain security and performance.
Customization options are available for colors, post authors, and internationalization in future updates.
The project is open-source and welcomes contributions, with a roadmap for future enhancements.