Introduction
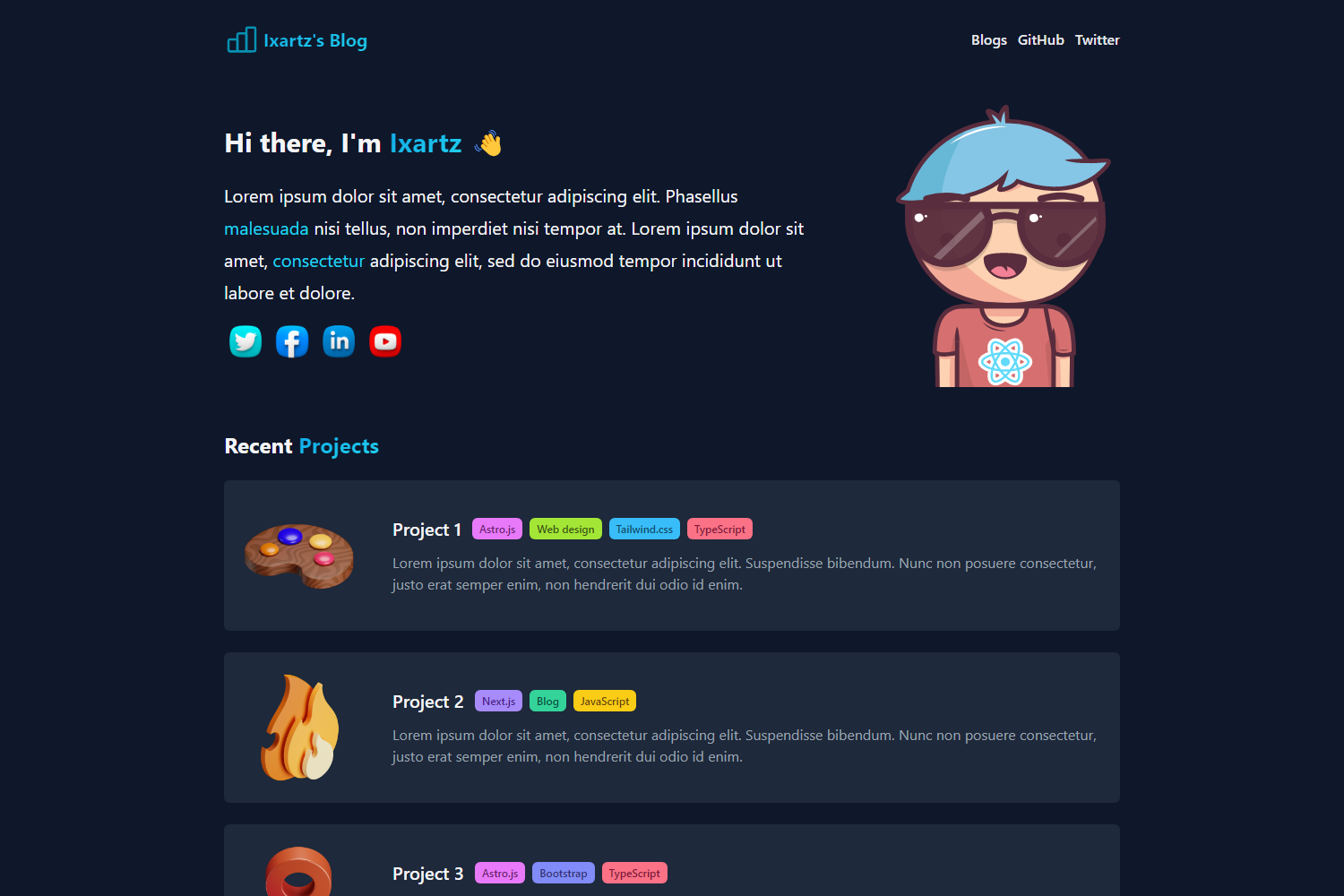
Astro Boilerplate is a comprehensive starter template for building responsive blogs and portfolio websites using Astro, a modern static site generator. This boilerplate combines the power of TypeScript, React, and Tailwind CSS to create fast, SEO-friendly websites with an emphasis on developer experience. It's designed to provide a solid foundation for both beginners and experienced developers looking to quickly set up a new project.
Main Features
- Complete blog functionality with syntax highlighting and pagination
- SEO optimization with sitemap.xml and robots.txt
- RSS feed support
- Dark theme option
- Responsive design using Tailwind CSS
- Image lazy loading for improved performance
- TypeScript integration for enhanced code quality
- ESLint and Prettier configuration for consistent code style
- Git hooks with Husky, lint-staged, and Commitlint
- One-click deploy to Netlify
Installation Steps
Clone the repository:
git clone --depth=1 https://github.com/ixartz/Astro-boilerplate my-project-nameNavigate to the project directory:
cd my-project-nameInstall dependencies:
npm installStart the development server:
npm run dev
Usage Instructions
Customize your blog:
- Add or modify Markdown files in the appropriate content folder
- Adjust the site configuration in Astro config files
Develop components:
- Use TypeScript and React to create new components in the
srcdirectory - Style components using Tailwind CSS classes
- Use TypeScript and React to create new components in the
Run linting and formatting:
npm run lintBuild for production:
npm run buildPreview the production build:
npm run previewDeploy your site:
- Use the generated
distfolder to deploy manually, or - Set up automatic deployment with Netlify
- Use the generated
Important Notes
The boilerplate is designed with a "developer experience first" philosophy, incorporating tools like ESLint, Prettier, and TypeScript for code quality.
It uses Node.js and npm, with tested compatibility for Node v16.15.1. Using nvm or volta for version management is recommended.
The project includes a dark theme option, enhancing user experience and accessibility.
SEO optimization is built-in, with automatic generation of sitemap.xml and robots.txt files.
The boilerplate supports image lazy loading to improve page load times and performance.
It includes a complete blog feature set, making it ideal for content-heavy websites.
The project uses Tailwind CSS for styling, allowing for rapid UI development.
Git hooks are set up using Husky, lint-staged, and Commitlint to ensure code quality and consistent commit messages.
The boilerplate is open-source and licensed under the MIT License, allowing for both personal and commercial use.
Contributions are welcome, and issues can be opened for questions or bug reports on the GitHub repository.