Introduction
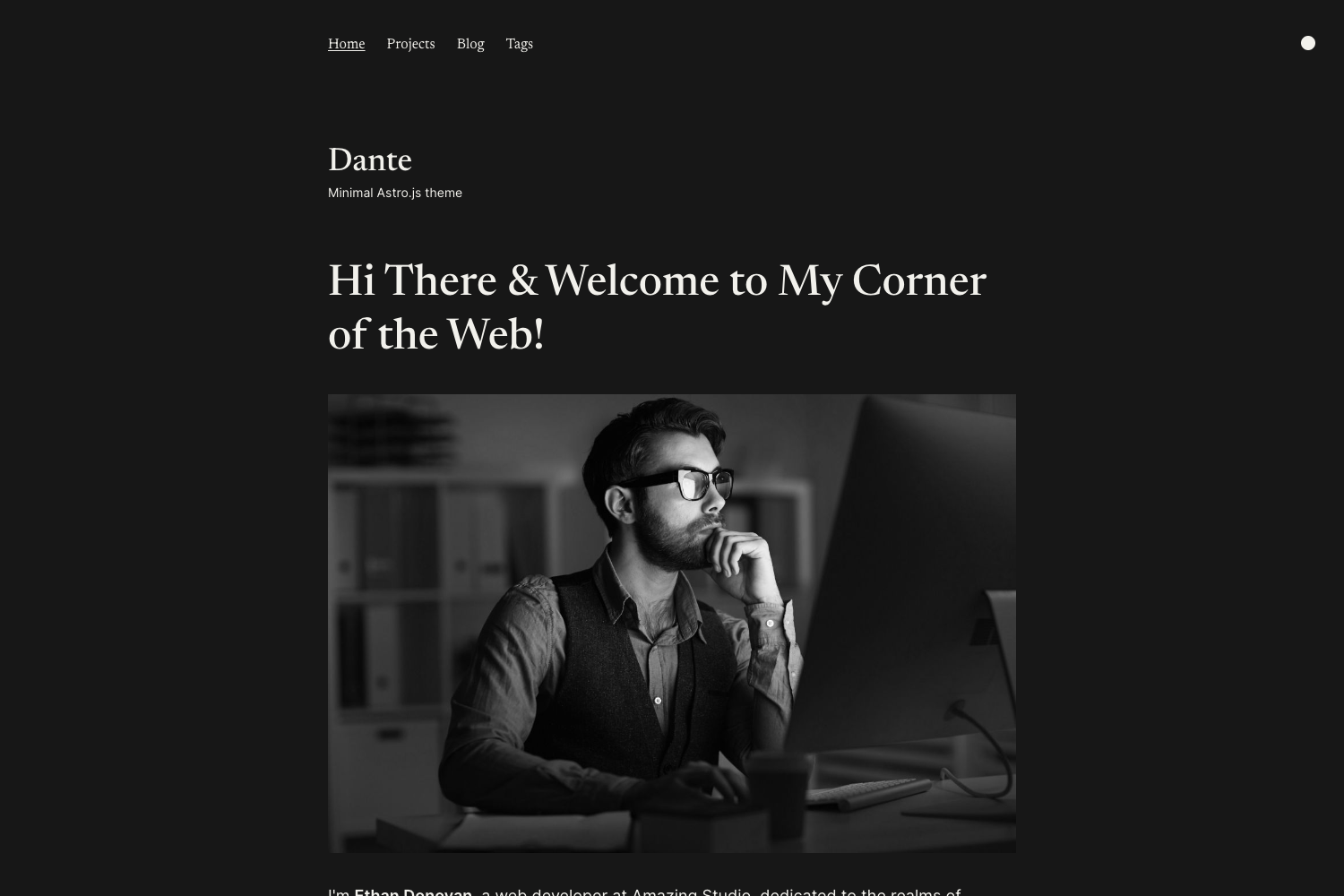
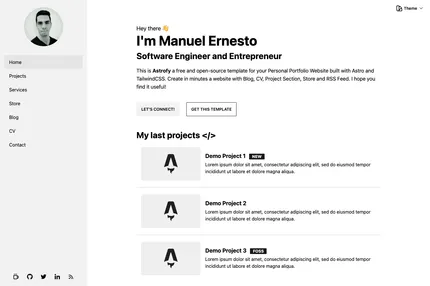
Dante is a sleek and minimalist Astro.js theme designed for single-author blogs and portfolios. It offers a clean, responsive layout that prioritizes content presentation. Built with Astro.js and Tailwind CSS, Dante provides a modern development experience while ensuring optimal performance and SEO-friendliness.
Main Features
- Dark and light color mode support
- Hero section with bio
- Portfolio collection
- Pagination functionality
- Post tagging system
- Subscription form integration
- View transitions for smooth navigation
- Tailwind CSS for styling
- Mobile-first responsive design
- SEO optimization with canonical URLs and OpenGraph data
- Sitemap and RSS feed support
- Markdown and MDX content compatibility
Installation Steps
Click the "Deploy to Netlify" button on the GitHub repository page to create a new repo and set it up for deployment.
Clone the newly created repository to your local machine.
Navigate to the project directory and install dependencies:
npm installStart the development server:
npm run devOpen your browser and visit
http://localhost:4321to see the site.
Usage Instructions
Content Management:
- Blog posts: Add or edit Markdown/MDX files in
src/content/blog/ - Portfolio items: Manage in the appropriate content collection (location not specified in README)
- Blog posts: Add or edit Markdown/MDX files in
Customization:
- Modify site-wide settings in
astro.config.mjs - Adjust styles using Tailwind CSS classes or by editing
tailwind.config.cjs - Update components in
src/components/directory
- Modify site-wide settings in
Page Creation:
- Add new pages as
.astroor.mdfiles in thesrc/pages/directory
- Add new pages as
Static Assets:
- Place images and other static files in the
public/directory
- Place images and other static files in the
Building for Production:
npm run buildPreviewing the Production Build:
npm run preview
Important Notes
The theme is designed for single-author use, so customization may be needed for multi-author setups.
Familiarize yourself with Astro.js and its content collection system for efficient content management.
Utilize the provided integrations (@astrojs/tailwind, @astrojs/sitemap, @astrojs/mdx, @astrojs/rss) to extend functionality.
The theme uses view transitions, which may require additional configuration for complex animations.
Ensure all SEO-related fields are properly filled out in your content frontmatter for optimal search engine performance.
The subscription form is included, but you'll need to integrate it with your preferred email service provider.
Regularly update dependencies to benefit from the latest features and security patches.
The theme is licensed under GPL-3.0, which has specific requirements for distribution and modification.
For additional Astro.js themes, check out justgoodui.com.
When adding custom content, make sure to respect copyright and licensing of any third-party assets you use.