Introduction
DevsCard is a powerful and customizable template designed for creating online and printable resumes without requiring any coding skills. It offers a user-friendly approach to building professional CVs, leveraging TypeScript for data input and Astro for site generation. This template focuses on providing a seamless experience for developers to showcase their skills and experiences in a visually appealing and optimized format.
Main Features
- TypeScript-based data input with intellisense for easy configuration
- Responsive design for both mobile and desktop devices
- Automatic asset optimization for images
- High-performance output with perfect Lighthouse scores
- Built-in PDF generation capability
- Extensive icon library with over 100,000 options
- Internationalization (i18n) support for multiple languages
- SEO-friendly structure and configuration
- Automatic favicon and app manifest generation
- Reusable data helpers for skills and social media profiles
- Type-safe data transformers for creating multiple resume variants
Installation Steps
Clone the repository:
git clone https://github.com/KonradSzwarc/devscard.gitNavigate to the project directory:
cd devscardInstall dependencies:
npm installConfigure your resume data:
- Edit TypeScript files in the designated data directory
- Utilize intellisense for property descriptions and autocompletion
Build the project:
npm run build
Usage Instructions
Customize resume data:
- Modify TypeScript files to input your personal information, skills, and experiences
- Use built-in data helpers to define reusable elements like skills and social media profiles
Preview your resume:
- Run
npm run devto start a local development server - Access your resume at
http://localhost:3000
- Run
Generate PDF version:
- Use the built-in PDF generation command (refer to documentation for specific command)
Optimize for SEO:
- Fill in all required SEO-related configuration properties
Generate favicons:
- Run the favicon generation command to create all necessary icons and app manifest
Internationalization:
- Customize locale settings, date formatting, and translations in the i18n configuration
Deploy your resume:
- Use the built files in the
distdirectory to deploy on your preferred hosting platform
- Use the built files in the
Important Notes
The project is built using Astro, ensuring high performance and optimal output.
Tailwind CSS is used for styling, providing a utility-first approach to design.
The template is designed to achieve perfect Lighthouse scores, ensuring excellent user experience and SEO.
While the project offers extensive customization, no coding is required to create a fully functional resume.
The documentation provides detailed instructions for all features and customization options.
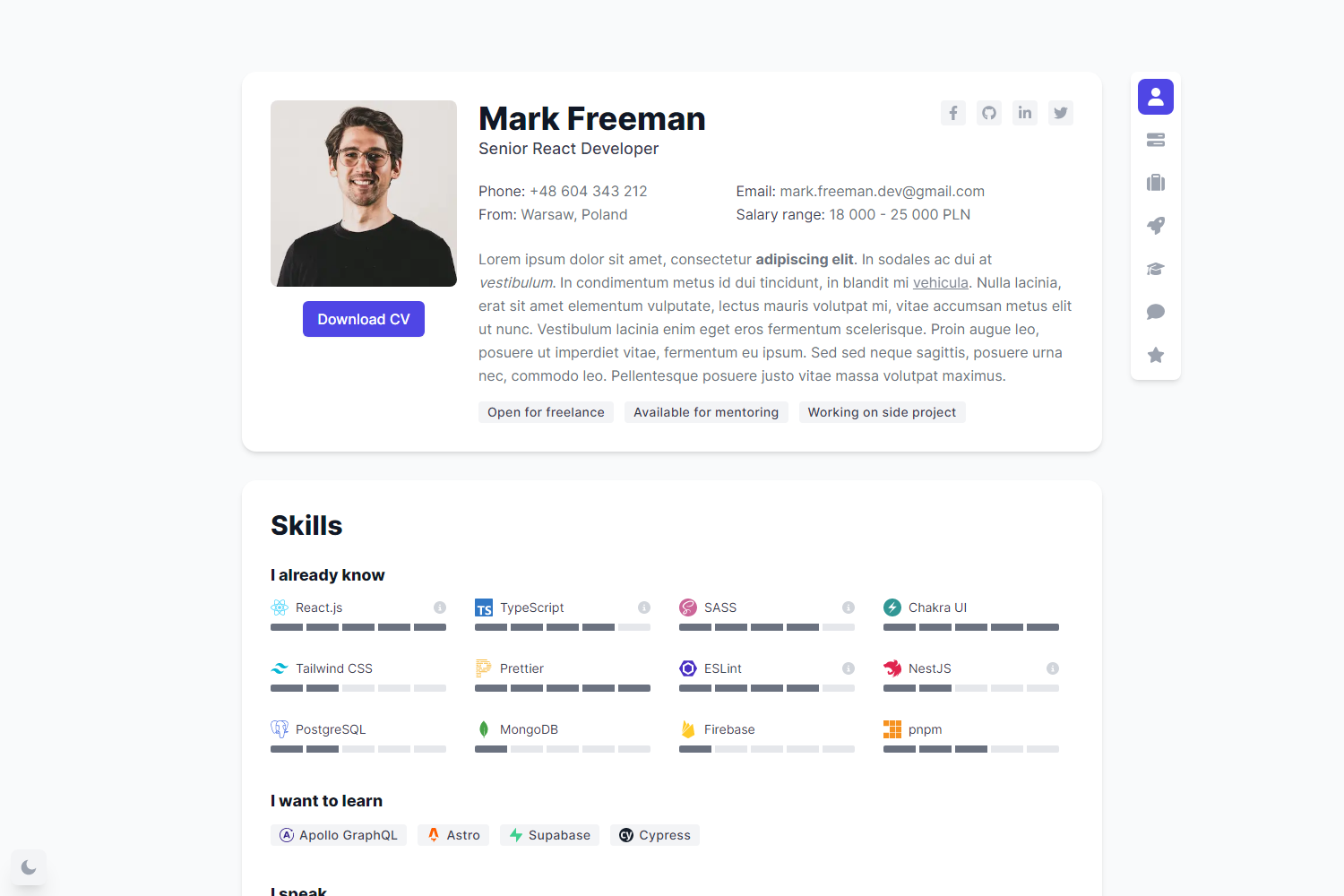
An example resume is available at https://devscard.netlify.app for reference.
The project is open-source and licensed under the MIT license, allowing for personal and commercial use.
Regular updates and improvements are made to the template, enhancing its features and compatibility.
The community actively contributes to the project, with multiple contributors and forks available.
For any issues or feature requests, users can utilize the GitHub issues section of the repository.