Introduction
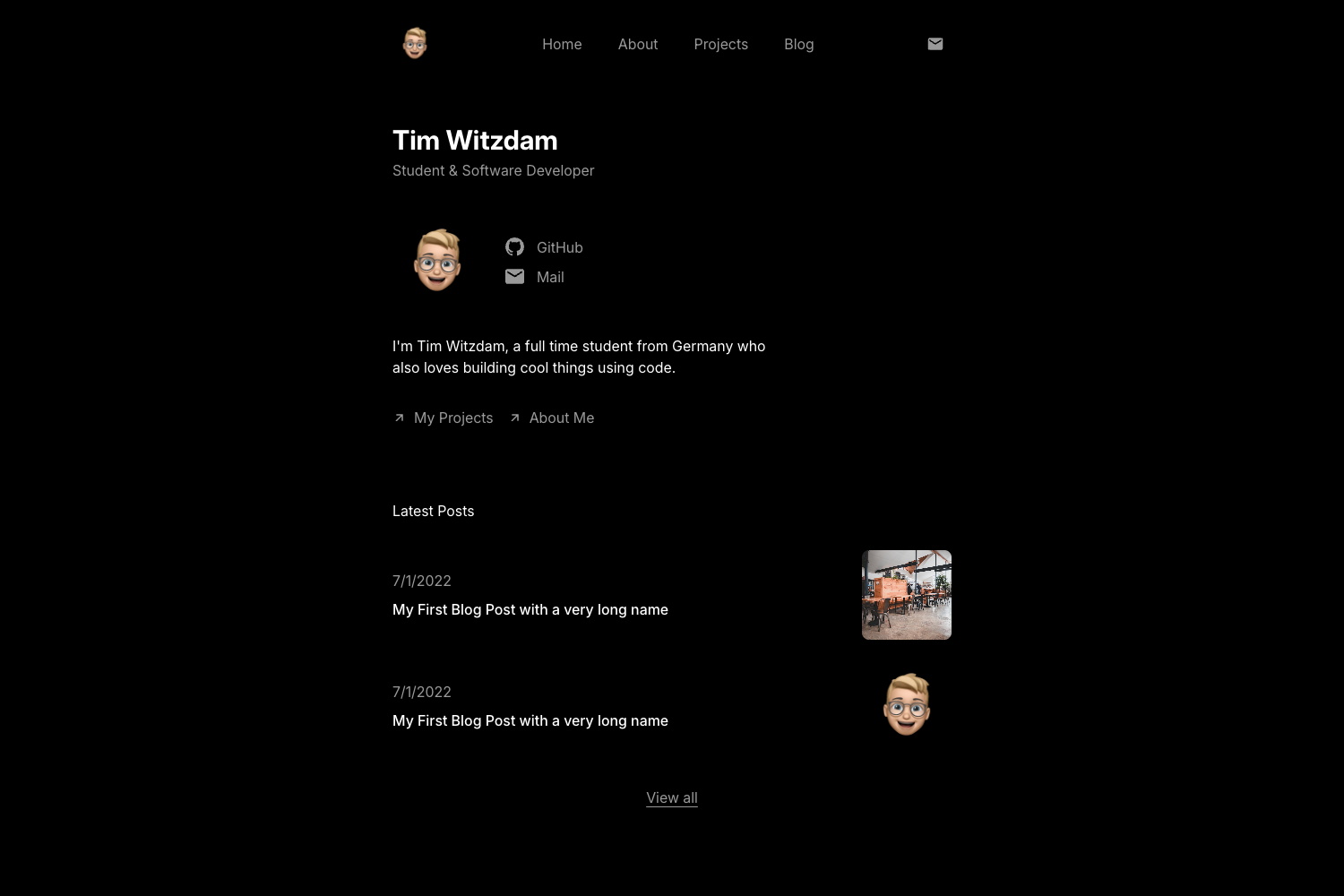
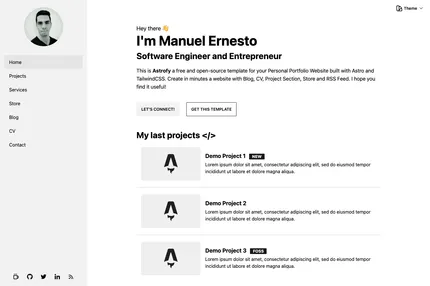
The Astro Minimal Portfolio Template is a sleek and efficient solution for creating personal portfolio websites. Built with Astro and Tailwind CSS, this template offers a minimalistic design inspired by Brian Ruiz. It's perfect for developers, designers, and creatives who want to showcase their work in a clean, professional manner without the need for complex coding.
Main Features
- Fully responsive design
- Perfect Google Lighthouse scores for optimal performance
- SEO-optimized blog with Markdown support
- Customizable content and styling
- Pre-built pages: Home, About, Projects, and Blog
- Self-hosting ready
- Fast loading times
- Easy configuration through a central config file
Installation Steps
Clone the repository:
git clone https://github.com/TimWitzdam/astro-minimal-portfolio-template.gitNavigate to the project directory:
cd astro-minimal-portfolio-templateInstall dependencies:
npm installStart the development server:
npm run dev
Usage Instructions
Customize your portfolio:
- Edit the
src/config.tsfile to update personal information, social links, and page content - Modify or add Markdown files in the
src/contentdirectory for blog posts - Adjust styles using Tailwind CSS classes in the component files
- Edit the
Add your projects:
- Update the
projectsarray in thesrc/config.tsfile with your project details
- Update the
Write blog posts:
- Create new Markdown files in the
src/content/blogdirectory - Use the provided frontmatter format for consistent styling
- Create new Markdown files in the
Build for production:
npm run buildPreview the production build:
npm run previewDeploy your site:
- Use the generated
distfolder to deploy on your preferred hosting platform
- Use the generated
Important Notes
The template is designed for simplicity and ease of use, making it ideal for quick portfolio setups.
Astro's static site generation ensures fast loading times and excellent SEO performance.
Tailwind CSS integration allows for rapid styling and customization without writing custom CSS.
The centralized configuration file (
src/config.ts) makes it easy to update content across the site.The template includes a blog feature with Markdown support, allowing for easy content creation.
All pages are fully responsive and optimized for various screen sizes.
The project structure is kept minimal and intuitive, making it easy to understand and extend.
Custom components are available for common elements like navigation and social links.
The template is open-source and licensed under the MIT license, allowing for personal and commercial use.
For any issues or feature requests, users can utilize the GitHub issues section of the repository or contact the creator directly at contact@witzdam.com.