Introduction
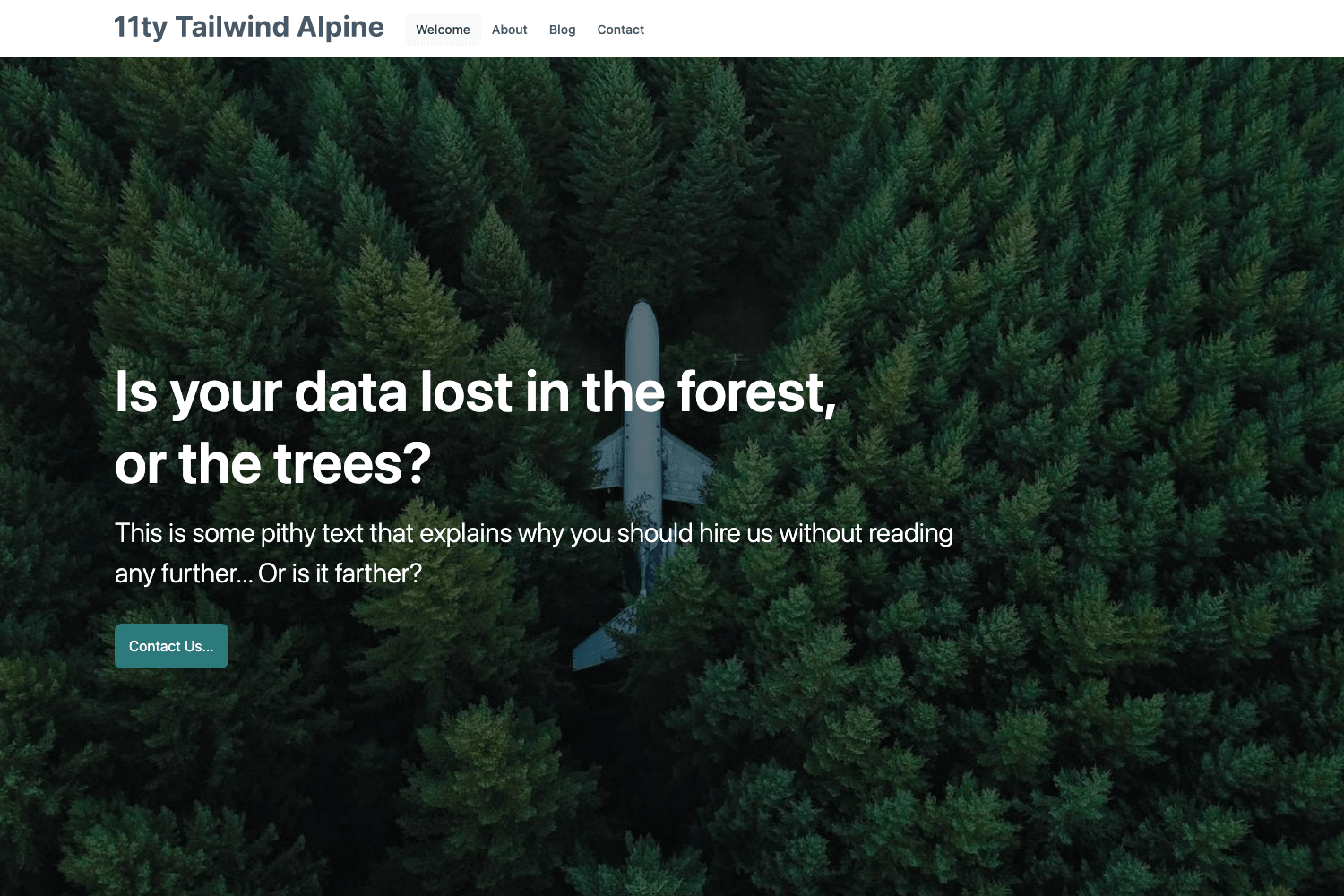
11TA is a highly customizable and feature-rich blog template built with 11ty, TailwindCSS, and Alpine.js. It's designed to provide a powerful foundation for creating static websites with a focus on easy management through configuration files. This template offers a text-based CMS approach, making it ideal for developers and content creators who prefer working with markdown and simple configuration files.
Main Features
- Built with 11ty static site generator
- Integrated TailwindCSS for responsive styling
- Alpine.js for lightweight interactivity
- Deeply customizable through configuration files
- Text-based CMS for easy content management
- Multiple pre-built components and shortcodes
- Optimized for performance and SEO
- Responsive design out of the box
- Easy deployment to Netlify
- PrismJS integration for code syntax highlighting
Installation Steps
Use the GitHub template feature to create a new repository from 11TA-template.
Clone your new repository locally:
git clone https://github.com/your-username/your-repo-name.gitNavigate to the project directory:
cd your-repo-nameInstall dependencies:
npm installStart the development server:
npm run devOpen your browser and visit
http://localhost:8080to see your site.
Usage Instructions
Content Creation:
- Add new blog posts as markdown files in the
src/posts/directory. - Use the provided frontmatter structure for consistent metadata.
- Add new blog posts as markdown files in the
Customizing the Site:
- Modify configuration files in the
/src/_data/directory to adjust site-wide settings. - Edit
tailwind.config.jsto customize the TailwindCSS setup.
- Modify configuration files in the
Working with Components:
- Explore and modify existing components in
/src/_includes/components/. - Create new components as needed and include them in your templates.
- Explore and modify existing components in
Leveraging Shortcodes:
- Use the built-in shortcodes in your markdown files for enhanced functionality.
- Create custom shortcodes in
.eleventy.jsfor specific needs.
Styling:
- Utilize TailwindCSS classes directly in your HTML and components.
- Extend or modify the Tailwind configuration for custom designs.
Adding Interactivity:
- Use Alpine.js for adding dynamic behavior to your pages.
- Implement Alpine.js components in your Nunjucks templates.
Deployment:
- For automatic deployment, use the "Deploy to Netlify" button in the README.
- For manual deployment, build your site with
npm run buildand deploy the_sitedirectory.
Important Notes
This template uses a specific frontmatter structure. Ensure you follow it for consistency across your site.
Regularly update dependencies to benefit from the latest features and security patches.
The template is designed to be deeply customizable. Explore the configuration files to tailor the site to your needs.
When creating new posts or pages, pay attention to the frontmatter for proper metadata and SEO optimization.
Utilize the provided shortcodes and components to maintain consistency and save development time.
The template is optimized for performance, but monitor your Lighthouse scores after significant changes.
Familiarize yourself with 11ty, TailwindCSS, and Alpine.js documentation for advanced customizations.
The project is licensed under MIT. Ensure you comply with the license terms when using or modifying the template.
Consider contributing back to the project if you make improvements or add useful features.
For support or questions, refer to the issues section of the GitHub repository or the 11ty community forums.