Introduction
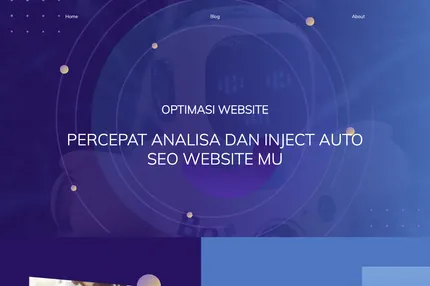
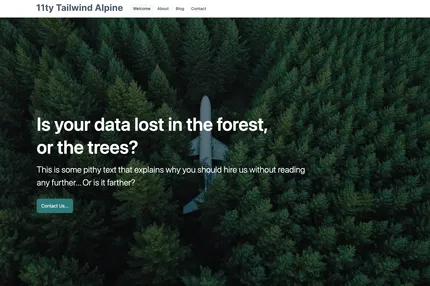
Agency11ty is a premium website template built using the 11ty (Eleventy) static site generator. This template is designed for creating modern, fast-loading agency websites with ease. It features integration with Decap (formerly Netlify CMS) for content management, making it an ideal solution for agencies and businesses looking for a powerful yet user-friendly website platform.
Main Features
- Built with 11ty (Eleventy) for fast static site generation
- Integration with Decap (Netlify CMS) for easy content management
- Responsive design suitable for various devices
- Blog functionality for content marketing
- Optimized for performance with high Lighthouse scores
- Easy customization and extensibility
- SEO-friendly structure
- Free to use and open-source
- Modern and clean design aesthetic
- Backend management interface for non-technical users
Installation Steps
Clone the repository:
git clone https://github.com/mesinkasir/agency11ty.git your-project-nameNavigate to the project directory:
cd your-project-nameInstall dependencies:
npm installRun the development server:
npm startBuild the site for production:
npm run build
Usage Instructions
Content Management:
- Use the Decap CMS interface to manage and update content
- Access the CMS through the
/adminroute of your deployed site
Customizing Design:
- Modify templates in the
_includesdirectory - Update styles in the CSS files located in the
publicdirectory
- Modify templates in the
Adding Pages:
- Create new pages in the
contentdirectory - Use Markdown or Nunjucks templates for page content
- Create new pages in the
Blog Posts:
- Add new blog posts in the
content/blogdirectory - Use the CMS to create and manage blog content
- Add new blog posts in the
Configuration:
- Adjust site settings in the
_datadirectory - Modify the
eleventy.config.jsfile for 11ty configuration
- Adjust site settings in the
Deployment:
- Use Netlify or any static site hosting service
- Configure
netlify.tomlfor deployment settings
Images:
- Store images in the
public/imgdirectory - Use the built-in image optimization features
- Store images in the
SEO:
- Update metadata in individual page front matter
- Customize the global SEO settings in the configuration files
Important Notes
Familiarize yourself with 11ty and Decap CMS documentation for advanced usage
Regularly update dependencies to ensure security and performance
Optimize images and assets for faster load times
Test the site across various devices and browsers to ensure responsiveness
Utilize the built-in SEO features and extend them as needed
Customize the Decap CMS configuration to match your specific content needs
Consider implementing additional features like contact forms or integrations as required
Keep backups of your content and code
Monitor site performance and make optimizations as necessary
Contribute to the project or report issues on GitHub if you encounter any problems or have suggestions for improvement