Introduction
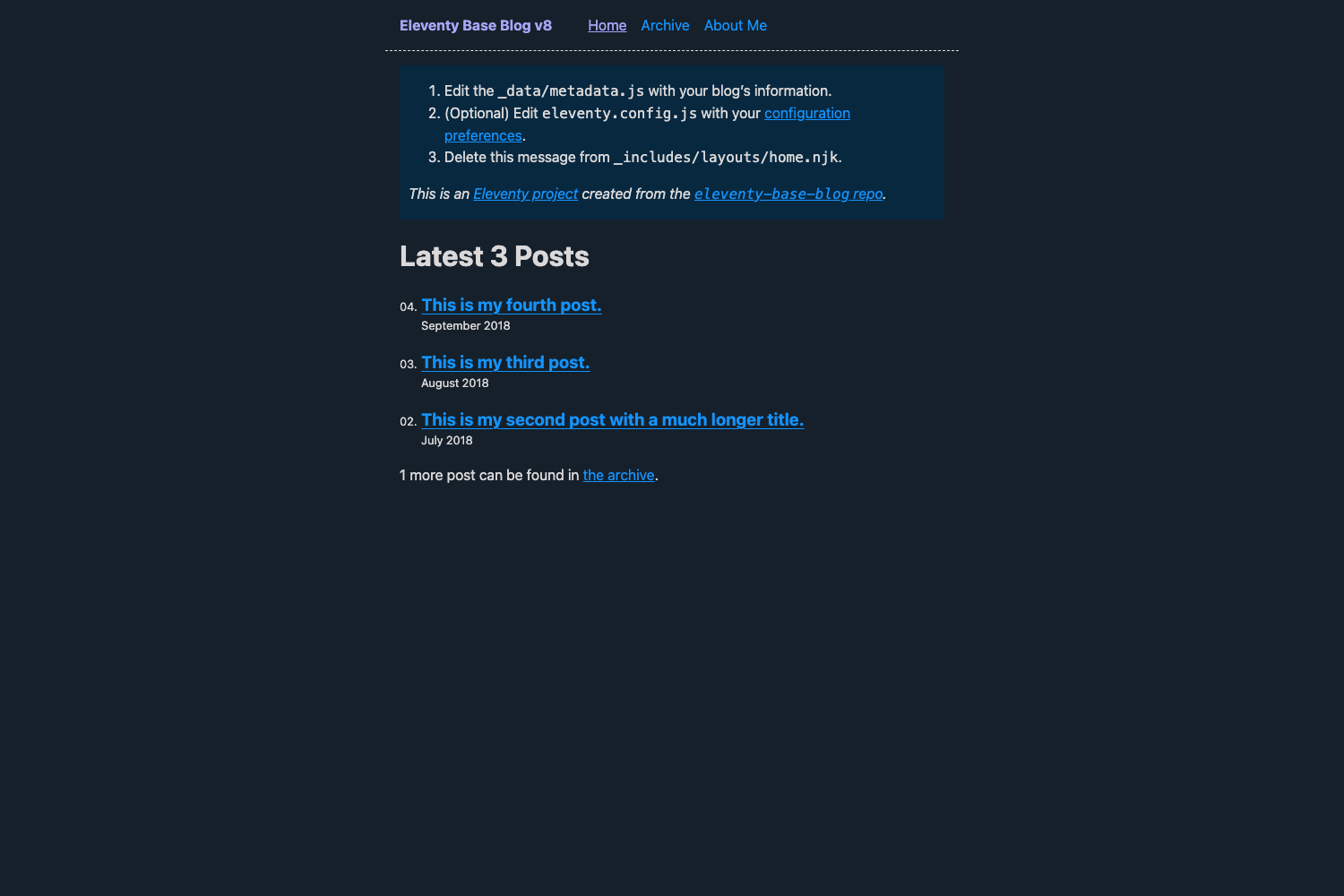
Eleventy Base Blog is a starter repository for building a blog website using the Eleventy static site generator. It provides a solid foundation for creating fast, efficient, and customizable static websites with a focus on blogging. This project showcases Eleventy's capabilities and best practices for modern web development.
Main Features
- Built with Eleventy v2.0, generating zero-JavaScript output
- Pre-rendered content for optimal performance
- Customizable templates and layouts
- Content-driven navigation menu
- Image optimization with support for modern formats (AVIF, WebP)
- Per-page CSS bundles for efficient styling
- Built-in syntax highlighting
- Draft post support
- Automated next/previous links for blog posts
- Generated tag pages and sitemap
- Atom and JSON feeds
Installation Steps
Create a new directory for your blog:
mkdir my-blog-name cd my-blog-nameClone the repository:
git clone https://github.com/11ty/eleventy-base-blog.git .Install dependencies:
npm installRun Eleventy:
- For production build:
npx @11ty/eleventy - For development with local server:
npx @11ty/eleventy --serve
- For production build:
Usage Instructions
Customize site options and metadata:
- Review and modify
eleventy.config.jsand_data/metadata.js
- Review and modify
Create blog posts:
- Add Markdown files to the
content/blog/directory - Use
draft: truein front matter to mark posts as drafts
- Add Markdown files to the
Customize pages:
- Edit existing pages in the
content/directory - Create new pages as needed
- Edit existing pages in the
Add images:
- Use the
{% image %}shortcode for optimized images - Place images in the same directory as your content for easy reference
- Use the
Customize navigation:
- Use the
eleventyNavigationkey in front matter to add pages to the main navigation
- Use the
Customize styles:
- Modify CSS in the
public/css/directory
- Modify CSS in the
Build for production:
npx @11ty/eleventy
Important Notes
The project uses a zero-JavaScript approach for optimal performance.
Content is exclusively pre-rendered, making it a true static site.
URLs are decoupled from the file system structure, allowing for flexible content organization.
The project achieves high performance scores out of the box, with a perfect Lighthouse score.
Image optimization is built-in, supporting modern formats and providing responsive image markup.
Draft posts are only included during development (
--serveor--watch) and excluded from production builds.The
publicfolder contents are copied directly to the output folder.The project includes three main layouts: base, home, and post. Customize these in the
_includes/layouts/directory.Content Security Policy (CSP) considerations are provided if your site enforces CSP.
The project is actively maintained and can be easily deployed to various platforms like Netlify, Vercel, and GitHub Pages.