Introduction
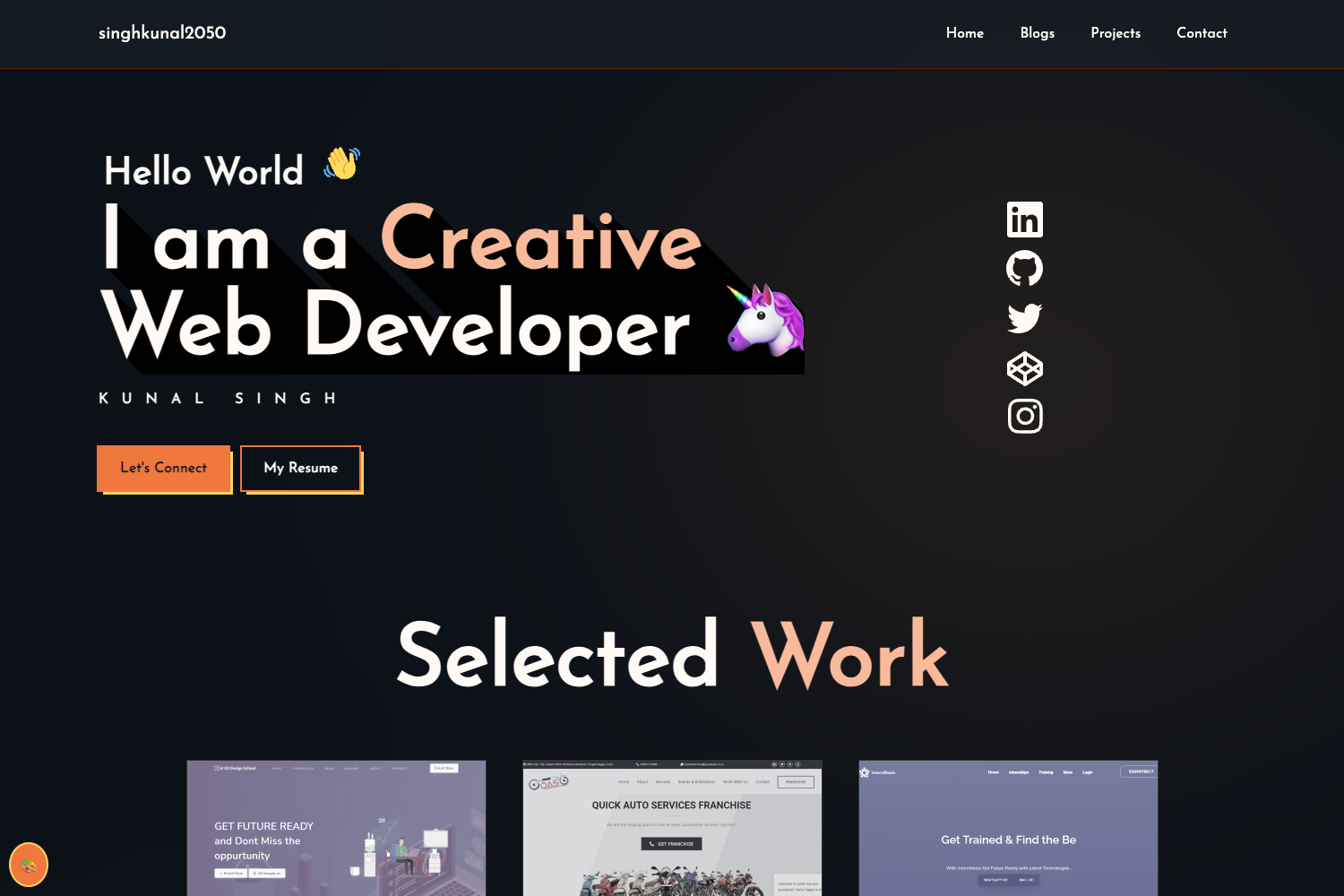
singhkunal2050v2 is a modern, feature-rich portfolio website and blog portal built using Eleventy and Netlify CMS. This project leverages the Jamstack architecture to create a fast, secure, and easily maintainable web presence. It's designed to showcase a developer's work, share blog posts, and provide an engaging user experience with various interactive elements.
Main Features
- Jamstack architecture using Eleventy and Netlify CMS
- GitHub-hosted backend data for posts
- Custom cursor and semantic HTML
- Open Graph meta tags for improved social media sharing
- Contact form functionality
- Blog system with syntax highlighting and embedded video support
- Surprise modal popup for first-time visitors
- Maximum Lighthouse score for optimal performance
- Color mode switching, including dark mode
- Custom 404 error page
- Responsive design for various devices
- SEO optimized
Installation Steps
Clone the repository:
git clone https://github.com/singhkunal2050/singhkunal2050v2.gitNavigate to the project directory:
cd singhkunal2050v2Install dependencies:
npm installRun the development server:
npm startBuild the project for production:
npm run build
Usage Instructions
Content Management:
- Use Netlify CMS to manage blog posts and site content
- Blog posts are stored in the
/postsdirectory on GitHub
Customization:
- Modify the
.eleventy.jsfile to adjust Eleventy configuration - Update styles in the SCSS files located in the
srcdirectory - Customize components and layouts in the
srcdirectory
- Modify the
Blog Writing:
- Create new blog posts using Netlify CMS or by adding Markdown files to the
/postsdirectory - Utilize code highlighting and embedded video features in your blog posts
- Create new blog posts using Netlify CMS or by adding Markdown files to the
Deployment:
- Deploy the site using Netlify or your preferred Jamstack hosting platform
- Ensure environment variables are set correctly for production
SEO and Sharing:
- Customize Open Graph meta tags for each page to improve social media sharing
- Utilize the built-in SEO optimizations to improve search engine rankings
Important Notes
The project uses a custom cursor, which may need adjustment for different use cases or accessibility concerns.
The surprise modal popup for first-time visitors can be customized or disabled in the code.
Color mode switching is available, including a dark mode option. Ensure all content is readable in all color modes.
The contact form requires proper backend configuration to function correctly.
Keep the Eleventy and Netlify CMS versions up to date for the latest features and security patches.
The project includes TODO items for future enhancements, which can be found in the README file.
Consider implementing the suggested features like a sitemap.xml, robots.txt, and lambda functions for view counters to further improve the site.
Regularly update your portfolio projects and blog content to keep the site fresh and relevant.