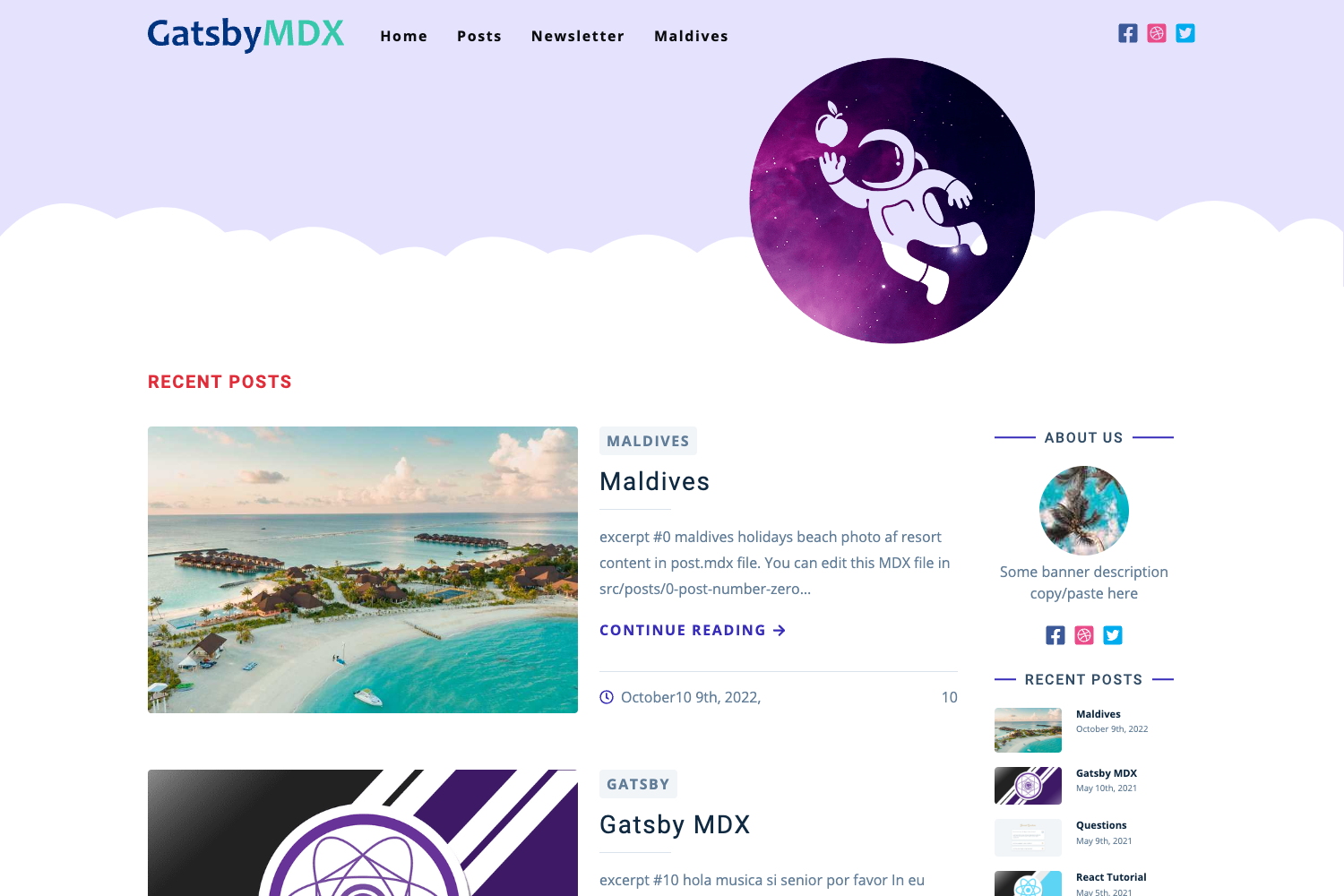
Introduction
Gatsby_03 is a pet-project blog built with Gatsby v3 and MDX. This project demonstrates the power of Gatsby as a static site generator combined with the flexibility of MDX for creating rich, interactive content. The blog showcases various Gatsby features and plugins, making it an excellent learning resource for developers interested in modern web development techniques.
Main Features
- Built with Gatsby v3 for improved performance and developer experience
- Uses MDX for enhanced Markdown capabilities and component integration
- Implements SEO best practices with gatsby-plugin-react-helmet
- Utilizes gatsby-plugin-image for optimized image loading
- Includes a newsletter subscription form integrated with Netlify Forms
- Implements dynamic post creation and category pages
- Uses styled-components for flexible and maintainable styling
- Incorporates prism-react-renderer for code syntax highlighting
- Demonstrates the use of Gatsby Browser and Server-Side Rendering (SSR) APIs
Installation Steps
Ensure you have Node.js installed on your system.
Clone the repository:
git clone https://github.com/WebDevelopUa/gatsby_03.gitNavigate to the project directory:
cd gatsby_03Install dependencies:
npm installStart the development server:
gatsby developOpen your browser and visit http://localhost:8000 to see the blog.
Usage Instructions
Creating Content:
- Add new blog posts as MDX files in the
src/pagesdirectory. - Use frontmatter to add metadata to your posts (e.g., title, date, category).
- Add new blog posts as MDX files in the
Customizing Components:
- Modify or create React components in the
src/componentsdirectory. - Use these components directly in your MDX files for enhanced content.
- Modify or create React components in the
Styling:
- Update styles using styled-components in the respective component files.
SEO Optimization:
- Customize the SEO component in
src/components/SEO.jsfor better search engine visibility.
- Customize the SEO component in
Form Handling:
- The newsletter form is pre-configured to work with Netlify Forms. Ensure your Netlify settings are correct for form submissions.
Building for Production:
- Run
gatsby buildto create an optimized production build. - The built files will be in the
publicdirectory, ready for deployment.
- Run
Deployment:
- The project is set up for easy deployment to Netlify or Vercel.
- Connect your GitHub repository to your chosen platform for continuous integration and deployment.
Important Notes
This project uses Gatsby v3, which has some breaking changes from earlier versions. Ensure you're familiar with the Gatsby v3 documentation.
The project implements dynamic post creation. If you add new posts, you may need to restart the Gatsby development server to see changes.
The
gatsby-node.jsfile contains important configurations for creating dynamic pages and categories. Be cautious when modifying this file.The project uses the
wrapRootElementfunction in bothgatsby-browser.jsandgatsby-ssr.jsto provide consistent MDX component overrides across server-side rendering and client-side rendering.Some dependencies may show deprecation warnings. Consider updating these packages or finding alternatives if issues arise.
The project includes a custom MDX provider setup. You can customize how MDX renders different elements by modifying the
root-mdx.jsfile.Optimize images and other assets for web to ensure fast loading times, especially important for a blog site.
Regularly update dependencies to ensure you have the latest features and security patches.
Test thoroughly on various devices and browsers to ensure a consistent user experience.
If you encounter build errors, try deleting the
package-lock.jsonfile and runningnpm installagain before redeploying.