Introduction
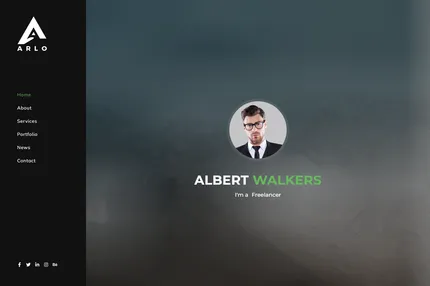
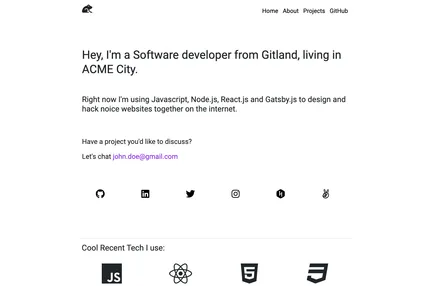
Gatsby Agency Portfolio is a sophisticated and modern portfolio client specifically designed for creative agencies. Built using Gatsby, a powerful static site generator, this portfolio template offers a sleek and professional way to showcase agency work. It integrates seamlessly with Cosmic JS, a headless CMS, allowing for easy content management and updates.
Main Features
- Gatsby-powered static site for optimal performance
- Integration with Cosmic JS for content management
- Responsive design suitable for various devices
- Custom portfolio layout for showcasing agency projects
- Easy customization and configuration
- SEO-friendly structure
- Fast loading times due to static site architecture
- Seamless deployment options
Installation Steps
Clone the repository:
git clone https://github.com/cosmicjs/gatsby-agency-portfolioNavigate to the project directory:
cd gatsby-agency-portfolioInstall dependencies:
npm installor
yarn installCreate a
.envfile in the project root and add your Cosmic JS credentials:COSMIC_READ_KEY=your-cosmic-js-read-key COSMIC_BUCKET_SLUG=your-cosmic-bucket-slugStart the development server:
gatsby developOpen your browser and visit http://localhost:8000 to see your site.
Usage Instructions
Customizing Content:
- Log in to your Cosmic JS account and navigate to your bucket
- Add or edit content types and objects to reflect your agency's portfolio
- Changes will automatically reflect in your Gatsby site
Modifying Styles:
- Edit CSS files in the
src/stylesdirectory to customize the look and feel
- Edit CSS files in the
Adding New Pages:
- Create new React components in the
src/pagesdirectory - Use Gatsby's routing system to link to new pages
- Create new React components in the
Querying Data:
- Utilize GraphQL queries in your components to fetch data from Cosmic JS
- Use the GraphiQL tool at http://localhost:8000/___graphql for query testing
Building for Production:
- Run
gatsby buildto create a production-ready version of your site - The built files will be in the
publicdirectory
- Run
Deploying:
- Choose a hosting platform (e.g., Netlify, Vercel)
- Connect your GitHub repository to the chosen platform
- Configure build settings and deploy
Important Notes
Ensure your Cosmic JS bucket is properly set up with the required content types before starting development.
Regularly update Gatsby and other dependencies to access new features and security updates.
Optimize images and assets for web to maintain fast loading times.
Utilize Gatsby's image optimization features for better performance.
Implement proper SEO practices, including meta tags and structured data.
Test your site thoroughly on various devices and browsers to ensure responsiveness.
Make use of Gatsby's plugin ecosystem to extend functionality as needed.
Implement analytics to track visitor engagement and portfolio performance.
Regularly backup your Cosmic JS bucket to prevent data loss.
Consider implementing a staging environment for testing changes before deploying to production.