Introduction
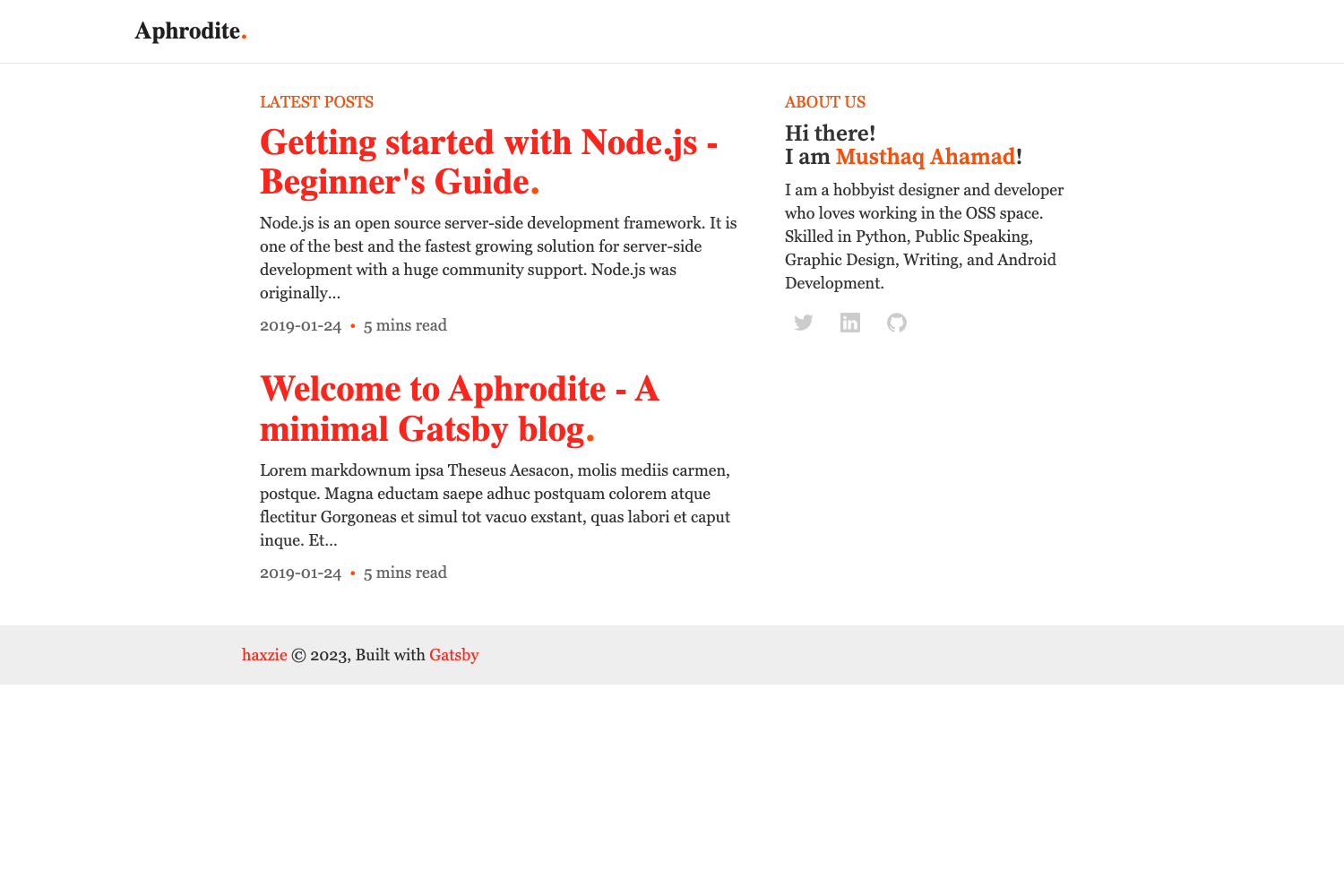
Aphrodite-gatsby-blog is a beautiful and efficient Gatsby blog template inspired by Medium's design aesthetics. This template is specifically optimized for SEO and readability, making it an excellent choice for personal publications and content creators who want to focus on writing without worrying about technical SEO aspects. The template provides a clean, minimalist design that enhances the reading experience while ensuring your content is well-optimized for search engines.
Main Features
- SEO-optimized structure for better search engine visibility
- Readability-focused design inspired by Medium
- Built with Gatsby for fast, optimized performance
- Responsive layout for various devices and screen sizes
- Easy customization and configuration
- Built-in GraphQL support for efficient data querying
- Ready-to-use blog post templates
- Optimized for user experience and engagement
- Clean and minimalist design to highlight content
- Easy deployment options with Gatsby's ecosystem
Installation Steps
Ensure you have Node.js and Gatsby CLI installed on your system.
Create a new Gatsby site using this template:
npx gatsby new my-blog https://github.com/haxzie-xx/Aphrodite-gatsby-blogNavigate to your new site's directory:
cd my-blogInstall dependencies:
npm installStart the development server:
gatsby develop
Usage Instructions
Customize Configuration:
- Edit
gatsby-config.jsto update site metadata and plugin settings.
- Edit
Create Content:
- Add Markdown files to the
blogdirectory to create new blog posts. - Use the front matter in Markdown files to set post metadata.
- Add Markdown files to the
Customize Design:
- Modify CSS files in the
src/stylesdirectory to adjust the design. - Edit React components in
src/componentsto change layout and functionality.
- Modify CSS files in the
Develop and Preview:
- Run
gatsby developto start the development server. - View your site at
http://localhost:8000. - Use
http://localhost:8000/___graphqlto explore your site's data.
- Run
Build for Production:
- Run
gatsby buildto create a production-ready version of your site.
- Run
Deploy:
- Use Gatsby's deployment options or your preferred hosting platform to publish your site.
Important Notes
Familiarize yourself with Gatsby's documentation for advanced usage and customization options.
Regularly update dependencies to ensure you have the latest features and security patches.
Optimize images and assets for better performance, especially for mobile devices.
Customize the SEO components to match your specific needs and improve search engine visibility.
Use Gatsby's plugin ecosystem to extend functionality as needed.
Ensure all content is properly formatted in Markdown for optimal rendering and SEO benefits.
Test your site across different browsers and devices to ensure compatibility and responsiveness.
Leverage Gatsby's built-in performance optimizations, such as lazy loading and code splitting.
Customize the template's design to match your brand while maintaining its readability focus.
Consider implementing analytics to track user engagement and improve your content strategy over time.