Introduction
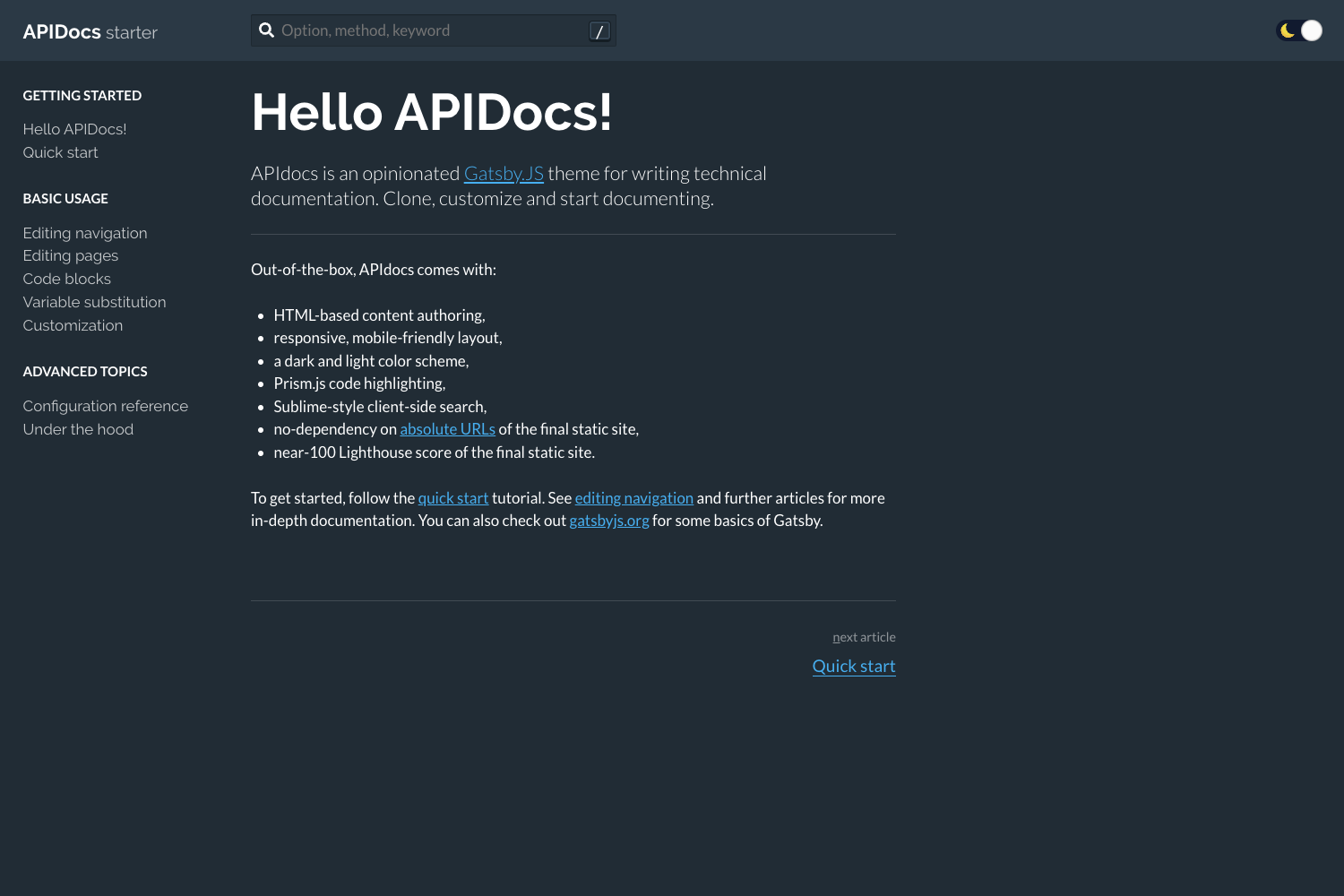
Gatsby-theme-apidocs is an opinionated Gatsby theme designed specifically for creating technical documentation. Developed by Carrot Search, this theme provides a comprehensive solution for developers and technical writers looking to create high-quality, responsive, and feature-rich documentation websites. It leverages the power of Gatsby, a modern static site generator, to deliver fast and optimized documentation sites.
Main Features
- HTML-based content authoring for easy writing and formatting
- Responsive and mobile-friendly layout for optimal viewing on all devices
- Dual color scheme with dark and light modes for user preference
- HighlightJS integration for code syntax highlighting
- Sublime-style client-side search functionality for quick content access
- Medium.com style image zooming for detailed visual examination
- Near-perfect Lighthouse score, ensuring excellent performance, accessibility, and SEO
- Out-of-the-box configuration requiring minimal setup
Installation Steps
Create a new Gatsby site using the APIDocs starter:
gatsby new my-apidocs-site https://github.com/carrotsearch/gatsby-starter-apidocsNavigate to your new project directory:
cd my-apidocs-siteInstall dependencies:
yarn installStart the development server:
gatsby developYour documentation site should now be running at
http://localhost:8000
Usage Instructions
Content Creation:
- Add your documentation content as HTML files in the
contentdirectory - Use standard HTML tags and custom components provided by the theme
- Add your documentation content as HTML files in the
Configuration:
- Modify
gatsby-config.jsto adjust site metadata and theme options - Customize the
src/gatsby-theme-apidocs/componentsdirectory to override default components
- Modify
Styling:
- Utilize the built-in dark and light color schemes
- Customize styles by modifying CSS files in the theme or creating your own
Search Functionality:
- The Sublime-style search is automatically configured
- Ensure your content is properly structured for optimal search results
Code Highlighting:
- Use appropriate language tags in your code blocks for syntax highlighting
Image Handling:
- Place images in the appropriate asset folders
- Utilize the medium.com style zooming feature for detailed images
Building for Production:
gatsby buildPreview the production build:
gatsby serve
Important Notes
This theme is opinionated, meaning it comes with predefined structures and styles. While customizable, it's best suited for projects that align with its design philosophy.
Regularly update the theme and its dependencies to benefit from the latest features and security patches.
The theme aims for a near-100 Lighthouse score. Be cautious when adding custom features that might impact performance or accessibility.
While the theme provides HTML-based authoring, consider using Markdown if you prefer, though this may require additional configuration.
The search functionality is client-side, which works well for most documentation sites. For very large sites, consider implementing a server-side search solution.
Test your documentation site across various devices and browsers to ensure responsiveness and compatibility.
Leverage Gatsby's plugin ecosystem to extend functionality beyond what the theme offers out-of-the-box.
Familiarize yourself with Gatsby's documentation and development practices for optimal use of this theme.
Consider contributing to the theme's development or reporting issues on the GitHub repository to help improve it.
When deploying, choose a hosting solution that supports static sites for best performance and simplicity.