Introduction
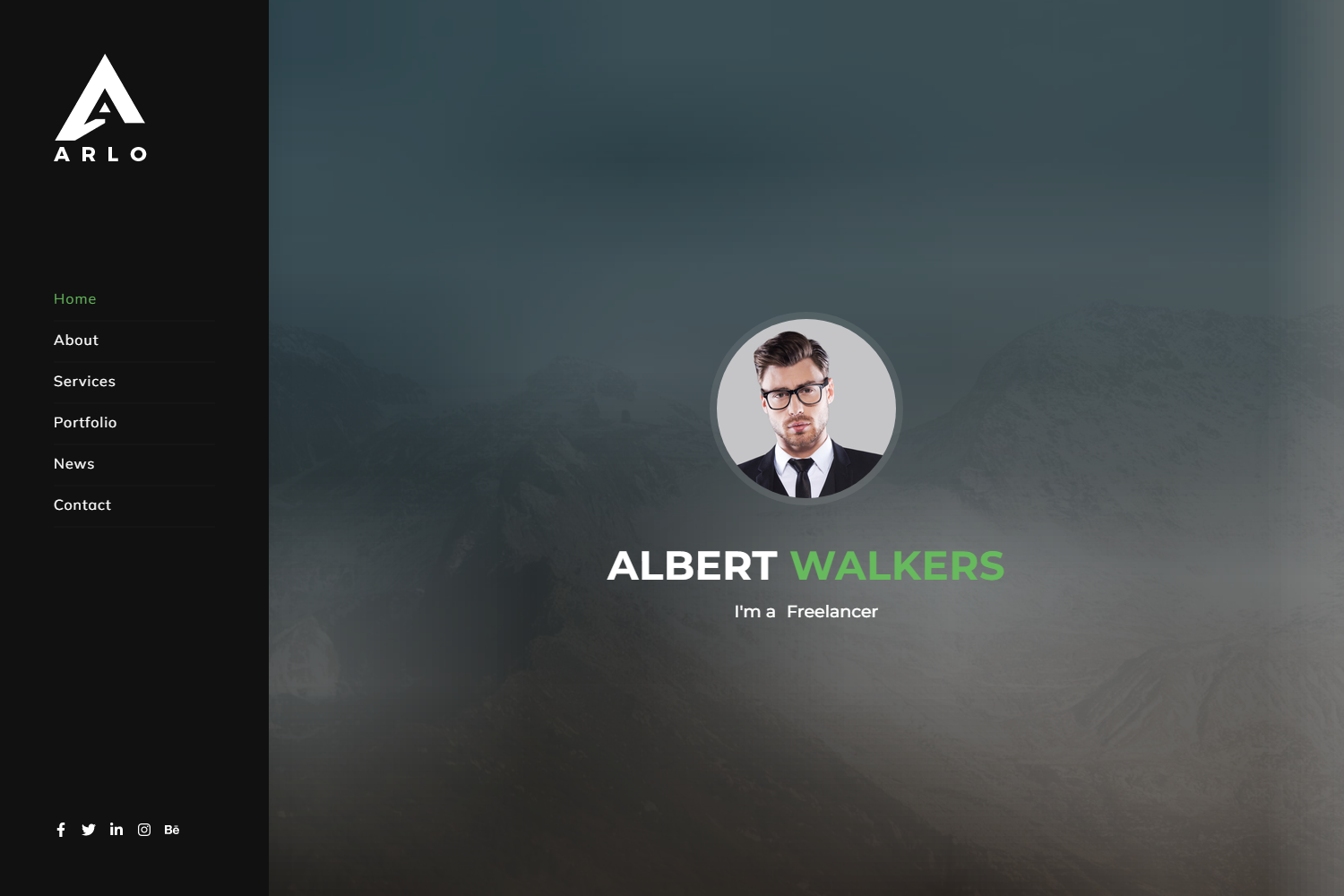
Arlo is a versatile and modern Personal Portfolio React Template designed for professionals, freelancers, and agencies looking to showcase their work and services online. Built with React and Gatsby, this template offers a perfect blend of functionality and aesthetics, providing a seamless user experience across various devices and platforms.
Main Features
- Built on latest React and Gatsby frameworks
- 8+ Home page variations with more demos coming
- Blog functionality with various post formats
- Fully responsive design
- SEO-friendly structure
- Fast loading speed and performance
- Bootstrap 4 integration
- SASS support for easy customization
- Disqus comment system integration
- Working search and contact forms
- Progressive Web App (PWA) capabilities
- Cross-browser compatibility
Installation Steps
Purchase and download the Arlo template from ThemeForest.
Ensure you have Node.js and npm (Node Package Manager) installed on your system.
Extract the downloaded zip file to your desired project directory.
Open a terminal and navigate to the project directory.
Install dependencies by running:
npm installOnce the installation is complete, start the development server:
npm startOpen your browser and visit http://localhost:3000 (or the port specified in the console) to see your website.
Usage Instructions
Customizing Content:
- Edit the content in the src/components directory
- Modify pages in the src/pages directory
- Add or edit blog posts in the src/content/blog directory
Styling:
- Customize styles using SASS files in the src/assets/scss directory
- Modify global styles in src/assets/scss/style.scss
Configuration:
- Update site metadata in gatsby-config.js
- Customize theme colors and fonts in src/assets/scss/_variables.scss
Adding Pages:
- Create new React components in src/pages for additional pages
- Update the navigation in src/components/header/HeaderTwo.js
Blog Management:
- Add new blog posts as Markdown files in src/content/blog
- Use front matter for post metadata
Deployment:
- Build the project using
npm run build - Deploy the contents of the public directory to your hosting provider
- Build the project using
Important Notes
Familiarize yourself with React and Gatsby documentation for advanced customization.
The template uses GraphQL for data querying; understand its basics for efficient data management.
Optimize images and assets for better performance.
Regularly update dependencies to ensure security and access to new features.
The template is SEO-friendly, but consider additional optimization for specific needs.
Utilize the provided components to maintain consistency across your site.
The template includes a functional search option; customize it as needed.
Take advantage of the Disqus comment system for blog engagement.
The template is licensed for single use; purchase additional licenses for multiple projects.
For support and updates, refer to the documentation and contact the theme author through ThemeForest.