Introduction
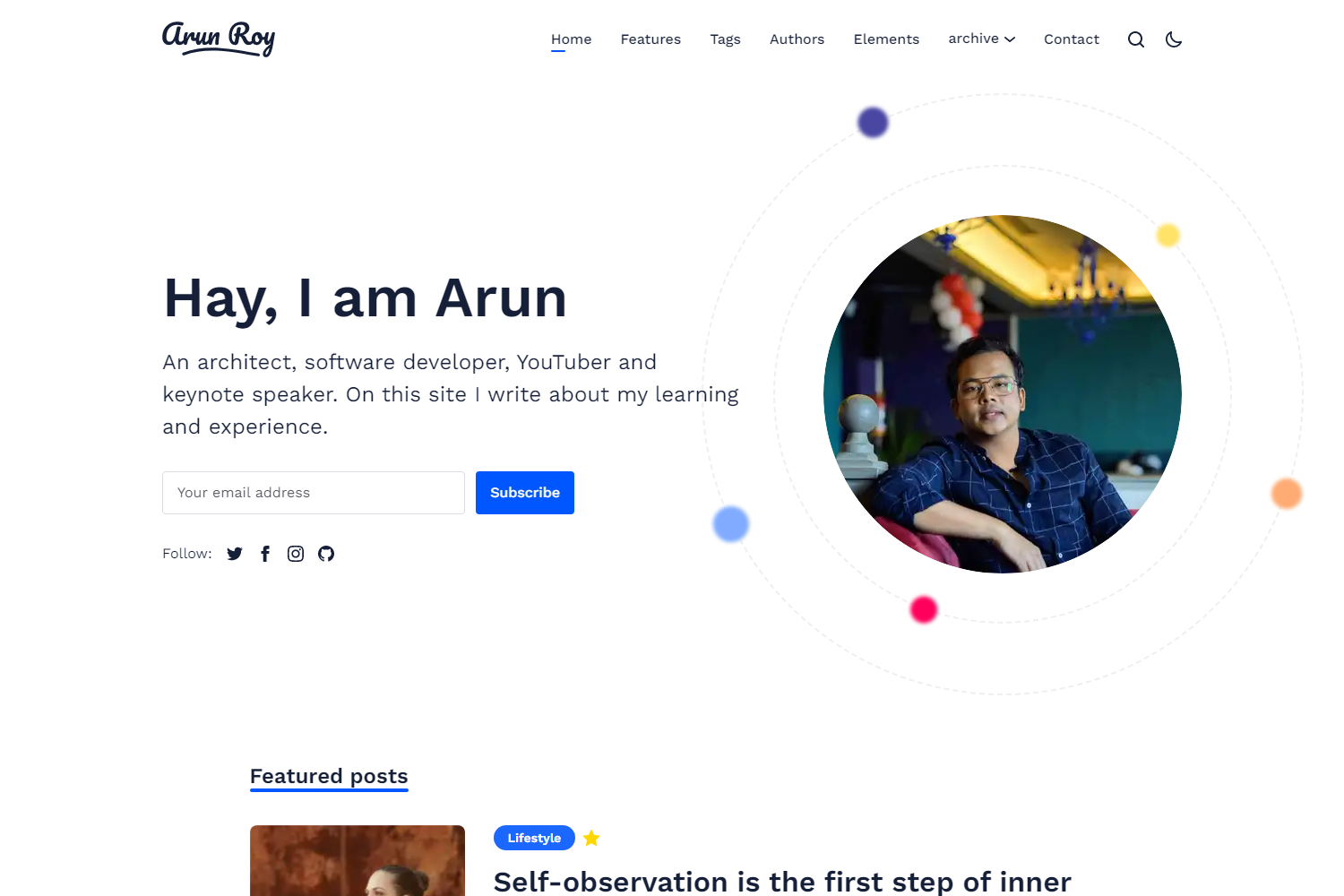
Arun is a modern and elegant Gatsby React personal blog theme designed for bloggers, writers, and content creators. This theme offers a clean, minimalist design that focuses on content, making it perfect for personal and professional blogs, as well as multi-author magazines. Built with Gatsby and integrated with Netlify CMS, Arun provides a seamless writing and publishing experience with markdown support.
Main Features
- Responsive design, compatible with all device sizes
- Light and dark mode options
- Netlify CMS integration for easy content management
- Featured post functionality
- Search capability
- Syntax highlighting for code snippets
- LaTeX support for mathematical expressions
- Tag and author archive pages
- Custom yearly and monthly post archive templates
- Contact form integration using Formspree
- Mailchimp subscription form
- Image lazy loading for improved performance
- Google Fonts integration
- SVG icons for crisp display on high DPI screens
Installation Steps
Purchase and download the Arun theme from ThemeForest.
Ensure you have Node.js and npm (Node Package Manager) installed on your system.
Extract the downloaded files to your desired project directory.
Open a terminal and navigate to the project directory.
Install the required dependencies by running:
npm installOnce the installation is complete, start the development server:
npm startOpen your browser and visit http://localhost:8000 to see your website.
To build the project for production, run:
npm run buildDeploy the contents of the
publicfolder to your hosting provider or Netlify.
Usage Instructions
Content Management:
- Use Netlify CMS to manage your posts and pages
- Create and edit content in Markdown format
- Access the CMS through the
/adminroute of your site
Customization:
- Modify theme settings in the
gatsby-config.jsfile - Customize styles in the SCSS files located in the
src/stylesdirectory - Adjust layouts and components in the
src/componentsfolder
- Modify theme settings in the
Adding Posts:
- Create new Markdown files in the
content/postsdirectory - Use the provided frontmatter format for post metadata
- Create new Markdown files in the
Page Creation:
- Add new pages by creating React components in the
src/pagesdirectory - Use the existing page templates as a reference
- Add new pages by creating React components in the
Configuring Forms:
- Set up the contact form by updating the Formspree endpoint in the contact component
- Configure the Mailchimp subscription form with your list ID
Enabling Dark Mode:
- The theme comes with built-in dark mode support
- Users can toggle between light and dark modes using the provided switch
Managing Tags and Authors:
- Create and manage tags and authors through the Netlify CMS interface
- Customize the appearance of tag and author pages in their respective components
Important Notes
Familiarize yourself with Gatsby and React basics for efficient customization.
Regularly update dependencies to ensure security and access to new features.
Optimize images and use the built-in lazy loading feature for better performance.
Utilize the syntax highlighting feature for code snippets in your blog posts.
Take advantage of the LaTeX support for writing math-heavy content.
The theme is SEO-friendly, but consider additional optimization for specific needs.
Customize the color scheme and typography to match your brand identity.
Use the provided SVG icons for a crisp appearance on all devices.
Test your site thoroughly in both light and dark modes before deployment.
For support and updates, refer to the documentation and contact the theme author through ThemeForest.