Introduction
Gatsby Bootcamp Blog is a minimal yet powerful blogging platform built with Gatsby, utilizing Contentful as a content management system (CMS) and hosted on Netlify. This starter template provides a solid foundation for creating a fast, modern, and easily manageable blog site. It's designed to offer a smooth development experience for React developers while ensuring excellent performance and SEO capabilities out of the box.
Main Features
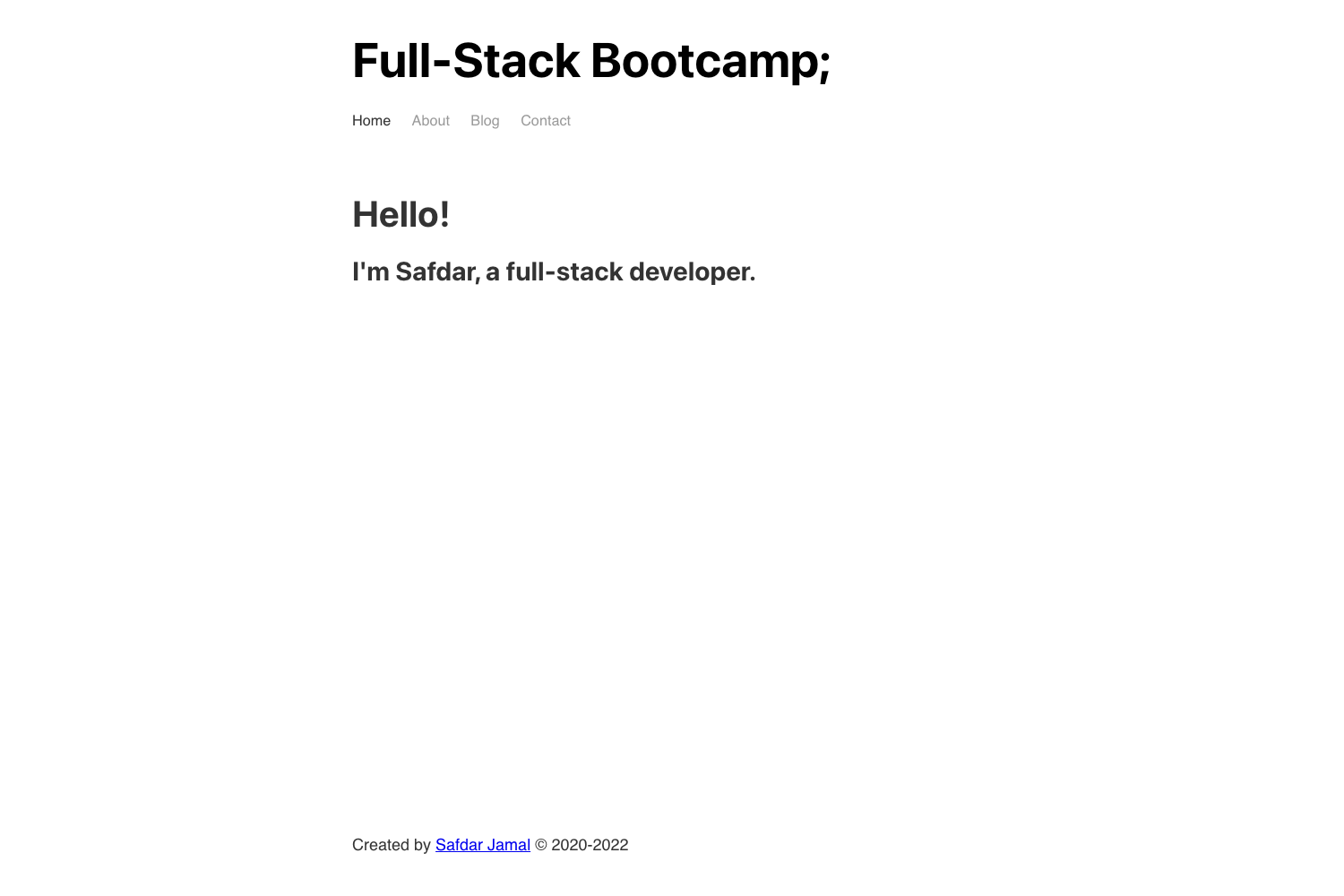
- Simple landing page with blog functionality
- Contentful CMS integration for easy content management
- Editable pages: Landing, About, Blog, and Contact
- React Helmet for SEO optimization
- Sass for enhanced styling capabilities
- Responsive design for various devices
- Fast loading times due to pre-rendered HTML and automatic chunk loading
- Modular component structure
- Perfect Lighthouse score for SEO, Accessibility, and Performance
- Easy deployment to Netlify
Installation Steps
Ensure you have Node.js and Gatsby CLI installed on your system.
Create a new Gatsby site using this starter:
gatsby new my-blog-starter https://github.com/SafdarJamal/gatsby-bootcamp-blogNavigate to the project directory:
cd my-blog-starterStart the development server:
gatsby developOpen your browser and visit
http://localhost:8000to see your site.Set up Contentful:
- Create a Contentful account and set up a new space
- Add necessary content models for your blog posts
- Obtain the Contentful space ID and access token
Configure environment variables:
- Create a
.envfile in the root directory - Add your Contentful credentials:
CONTENTFUL_SPACE_ID=your_space_id CONTENTFUL_ACCESS_TOKEN=your_access_token
- Create a
Usage Instructions
Developing your site:
- Edit pages in the
src/pagesdirectory - Modify components in the
src/componentsdirectory - Style your site using Sass files in the
src/stylesdirectory
- Edit pages in the
Creating blog posts:
- Use the Contentful web interface to add new blog posts
- The posts will automatically appear on your site
Customizing the layout:
- Modify the layout component in
src/components/layout.js
- Modify the layout component in
SEO optimization:
- Update SEO settings in individual page components using React Helmet
Building for production:
- Run
gatsby buildto create a production-ready version of your site - The output will be in the
publicdirectory
- Run
Deploying to Netlify:
- Connect your GitHub repository to Netlify
- Configure build settings and environment variables in Netlify dashboard
- Netlify will automatically build and deploy your site on each push to the main branch
Important Notes
Keep your Contentful credentials secure and never commit them to version control.
Regularly update Gatsby and other dependencies to ensure security and compatibility.
Optimize images and assets to maintain fast loading times.
Customize the design to match your brand by modifying Sass files.
Leverage Gatsby's plugin ecosystem to add additional functionality as needed.
Use Contentful's content modeling features to structure your blog posts effectively.
Implement proper error handling for content fetching from Contentful.
Test your site thoroughly on various devices and browsers to ensure responsiveness.
Utilize Gatsby's built-in performance optimizations, such as lazy loading and code splitting.
Keep your content up-to-date in Contentful to ensure your blog remains fresh and engaging.