Introduction
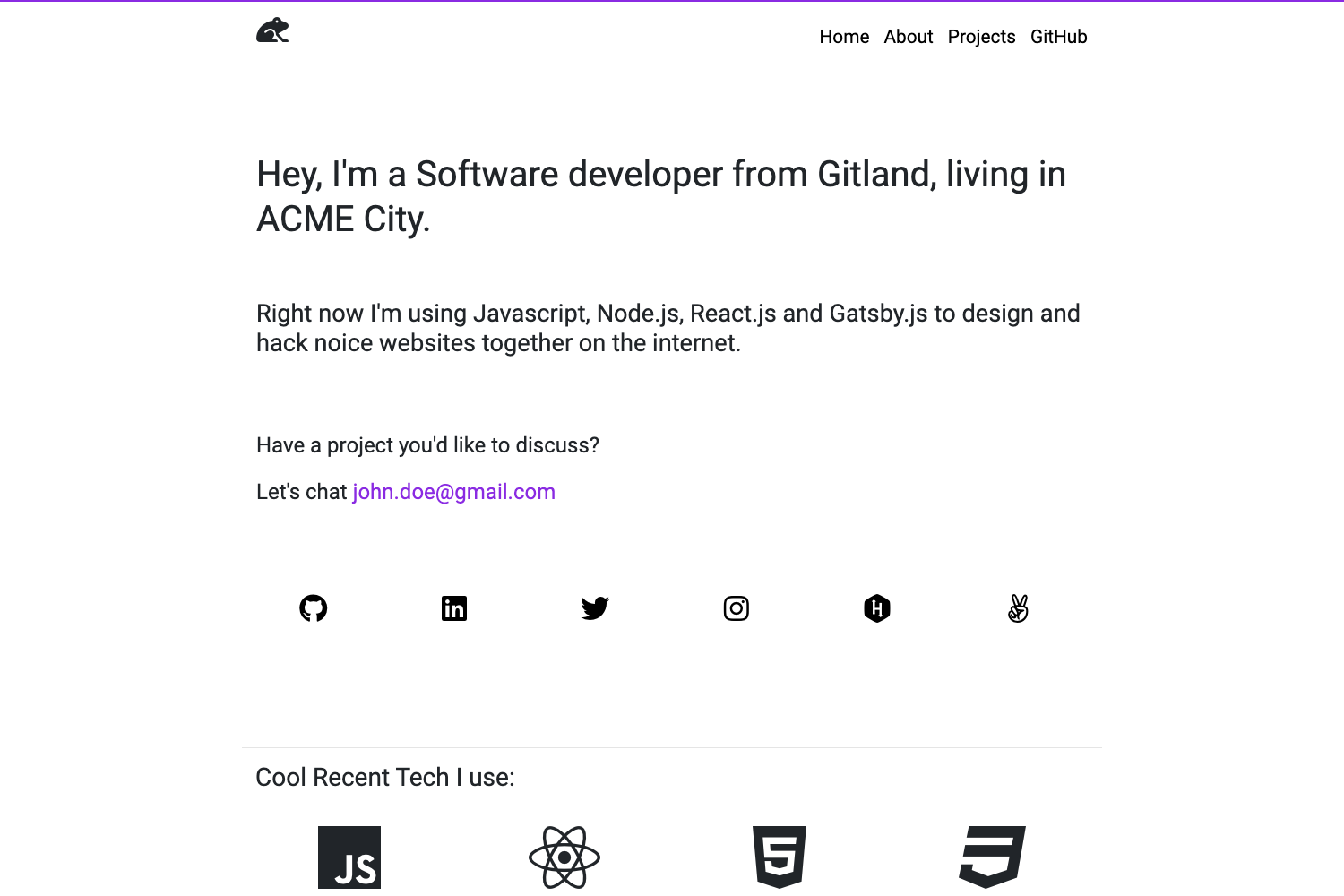
Gatsby's Clean Portfolio Starter is an official boilerplate designed for creating sleek and professional portfolio websites using Gatsby.js. This starter kit provides a clean, minimalist foundation that allows developers and designers to quickly set up and customize a portfolio site. It leverages Gatsby's powerful features to ensure fast performance and optimal user experience.
Main Features
- Clean and minimalist design
- Fast performance using Gatsby's optimization techniques
- React-based component structure
- GraphQL for efficient data querying
- Customizable configuration through gatsby-config.js
- Prettier integration for consistent code formatting
- Responsive layout for various screen sizes
- Easy-to-modify sections for projects, skills, and personal information
Installation Steps
Ensure you have Gatsby CLI installed:
npm install -g gatsby-cliCreate a new Gatsby site using this starter:
gatsby new my-portfolio-starter https://github.com/ugglr/gatsby-clean-portfolioNavigate to your new site's directory:
cd my-portfolio-starterStart the development server:
gatsby develop
Usage Instructions
Customizing Content:
- Edit the content in
src/pages/index.jsto update the main page. - Modify components in the
src/componentsdirectory to change layout and structure.
- Edit the content in
Adding Projects:
- Update the projects section by editing the relevant component in
src/components.
- Update the projects section by editing the relevant component in
Styling:
- Customize styles by modifying CSS files in the
srcdirectory.
- Customize styles by modifying CSS files in the
Data Management:
- Use GraphQL queries to manage and display data efficiently.
- Experiment with queries using the GraphQL tool at
http://localhost:8000/___graphql.
Configuration:
- Adjust site metadata and plugins in
gatsby-config.js.
- Adjust site metadata and plugins in
Adding Pages:
- Create new pages by adding React components in the
src/pagesdirectory.
- Create new pages by adding React components in the
Building for Production:
- Run
gatsby buildto create an optimized production build. - Use
gatsby serveto preview the production build locally.
- Run
Deployment:
- Deploy your portfolio to platforms like Netlify, Vercel, or GitHub Pages.
- Follow Gatsby's deployment guides for specific hosting platforms.
Important Notes
Regularly update dependencies to ensure you have the latest features and security patches.
Optimize images and assets to maintain fast loading times.
Customize the color scheme and typography to match your personal brand.
Ensure your portfolio is mobile-responsive by testing on various devices.
Use semantic HTML to improve SEO and accessibility.
Implement proper meta tags and descriptions for better search engine visibility.
Consider adding a blog section to showcase your writing and expertise.
Integrate analytics to track visitor engagement and improve your portfolio over time.
Keep your project showcases up-to-date with your latest work.
Test your site thoroughly before deploying to ensure all links and features work correctly.