Introduction
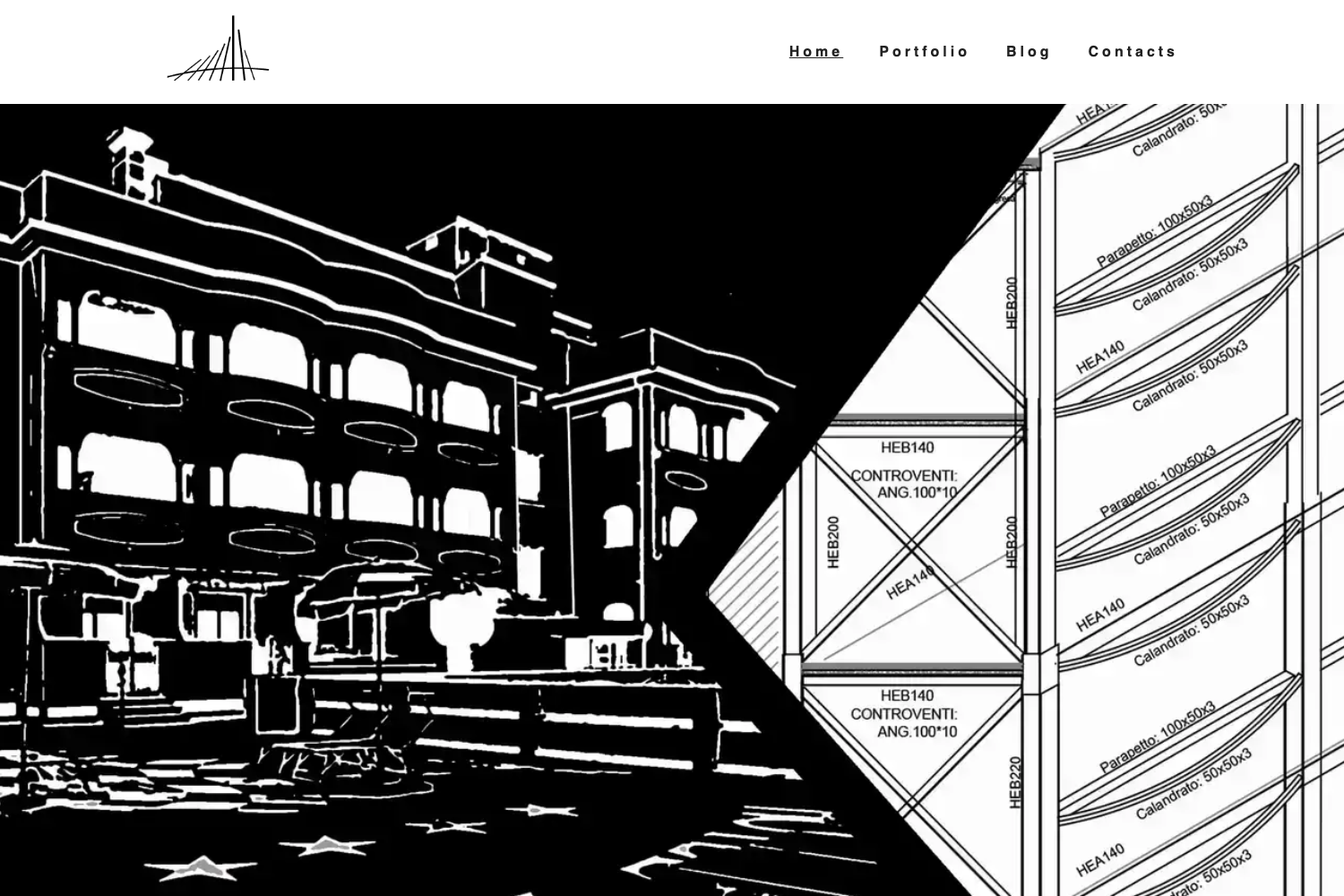
The Gatsby Contentful Blog Portfolio is a powerful starter template designed for creating a portfolio website with an integrated blog. This project leverages Gatsby for fast static site generation and Contentful as a headless CMS, making it ideal for architects, designers, or any professionals looking to showcase their work and share their thoughts through a blog.
Main Features
- Built with Gatsby for optimal performance and SEO
- Contentful integration for easy content management
- GraphQL for efficient data querying
- Styled Components for modular and maintainable CSS
- Progressive Web App (PWA) capabilities
- Cypress for end-to-end testing
- Responsive design for various devices
- Blog functionality integrated with the portfolio
Installation Steps
Clone the repository:
git clone https://github.com/escapemanuele/gatsby-contentful-blog-portfolio your-project-nameNavigate to the project directory:
cd your-project-nameInstall dependencies:
npm installSet up Contentful:
- Create a Contentful account and a new space
- Run the setup script:
npm run setup - Follow the prompts to enter your Contentful space ID and Content Delivery Token
Start the development server:
gatsby develop
Usage Instructions
Customize Content:
- Use Contentful to manage your portfolio projects and blog posts
- Update content types in Contentful to match your specific needs
Modify Styling:
- Edit Styled Components in the
src/componentsdirectory to change the look and feel
- Edit Styled Components in the
Add New Pages:
- Create new React components in the
src/pagesdirectory for additional pages
- Create new React components in the
Configure SEO:
- Update SEO components and metadata in relevant files
Test Your Site:
- Run Cypress tests with:
npm run test:open:e2e
- Run Cypress tests with:
Deploy Your Site:
- Set up environment variables (spaceID and Content Delivery Token) on your hosting platform (e.g., Netlify)
- Connect your repository to the hosting platform for automatic deployments
Maintain Your Site:
- Regularly update content through Contentful
- Keep Gatsby and other dependencies up to date
Important Notes
Ensure your Contentful space is properly set up before running the site locally or deploying.
The
.envfile containing your Contentful credentials is not pushed to the repository for security reasons. Always set these as environment variables on your hosting platform.Customize the portfolio and blog layouts to fit your specific needs and branding.
Utilize Cypress tests to ensure your site functions correctly after making changes.
Take advantage of Gatsby's plugin ecosystem to add additional functionality as needed.
Optimize images and other assets for better performance.
Regularly update dependencies to ensure security and access to new features.
Leverage Contentful's content modeling to create a structure that best represents your portfolio and blog content.
Use Gatsby's built-in performance optimizations, such as lazy loading and image processing, for the best user experience.
Consider implementing a contact form or integrating social media to enhance visitor engagement.