Introduction
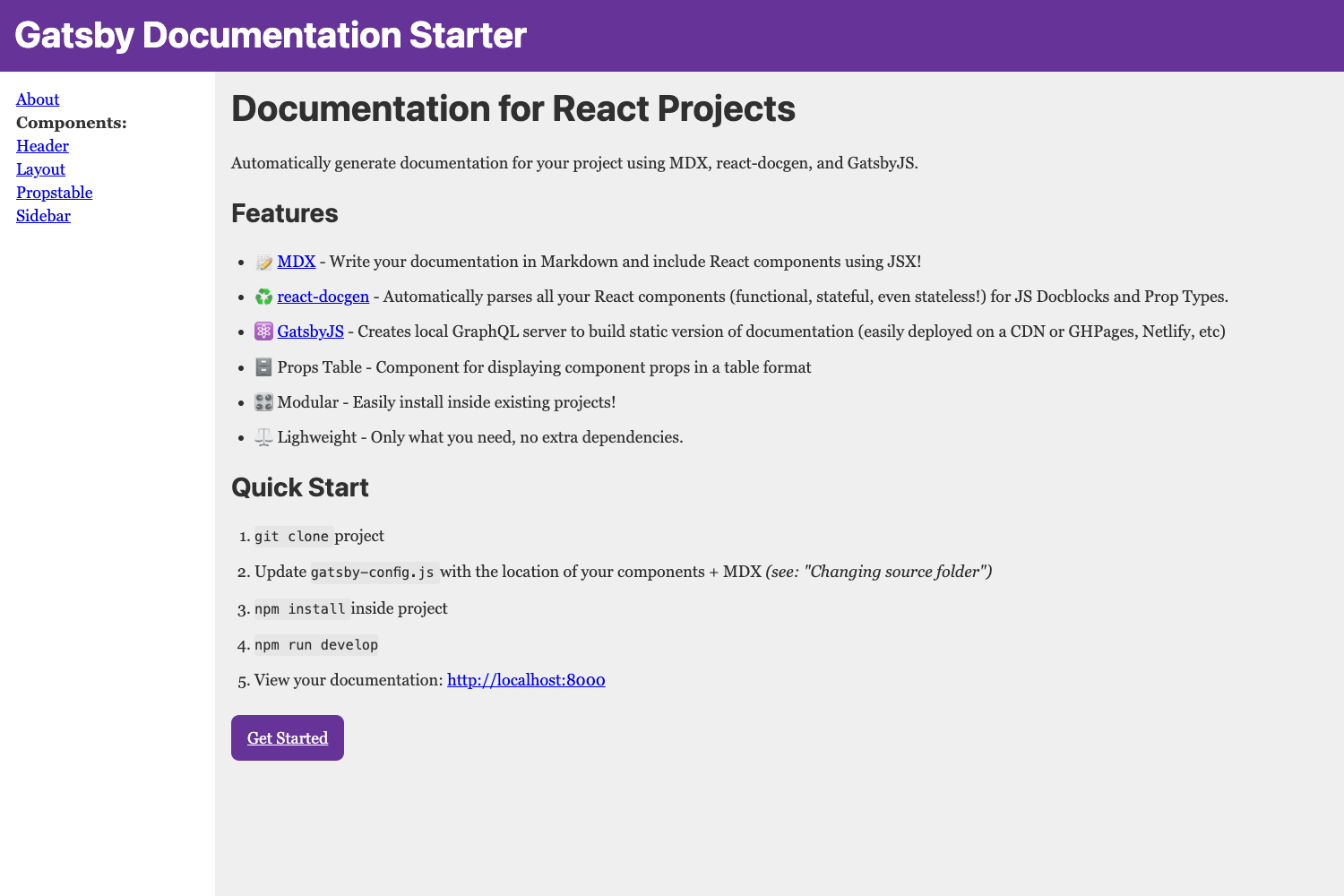
The Gatsby Documentation Starter is a powerful tool designed to automatically generate documentation for React components. It leverages MDX, react-docgen, and GatsbyJS to create a comprehensive and interactive documentation system. This starter kit is ideal for developers who want to streamline their documentation process and create a user-friendly interface for their component libraries.
Main Features
- MDX Integration: Write documentation in Markdown and seamlessly include React components using JSX.
- Automatic Component Parsing: Uses react-docgen to analyze React components for JS Docblocks and Prop Types.
- GatsbyJS Framework: Creates a local GraphQL server for building static documentation sites.
- Props Table Component: Displays component props in an organized table format.
- Modular Design: Easy to install and integrate into existing projects.
- Lightweight: Includes only essential dependencies.
- Customizable Sidebar Navigation: Automatically generated from component MDX files and configurable static pages.
- Flexible Source Configuration: Easily change the location of your components and MDX files.
- Multiple Component Source Support: Add multiple file sources as needed.
- Automatic Page Generation: Creates pages based on MDX files or react-docgen data.
Installation Steps
Clone the repository:
git clone https://github.com/whoisryosuke/gatsby-documentation-starter.gitNavigate to the project directory:
cd gatsby-documentation-starterInstall dependencies:
npm installUpdate
gatsby-config.jswith the location of your components and MDX files.Start the development server:
npm run developView your documentation at
http://localhost:8000
Usage Instructions
Creating Documentation:
- Write JS Docblocks and Prop Types in your React component files.
- Create corresponding MDX files for additional documentation and examples.
Customizing Sidebar Navigation:
- Edit the
sidebarobject ingatsby-config.jsfor static pages. - Component pages are automatically generated from MDX files.
- Edit the
Changing Source Folder:
- Modify the
gatsby-source-filesystemconfiguration ingatsby-config.js.
- Modify the
Adding to Existing Projects:
- Clone the repo into a
docssubfolder of your project. - Adjust the source folder configuration if needed.
- Clone the repo into a
Creating Pages from react-docgen:
- Modify
gatsby-node.jsto generate pages based on react-docgen data instead of MDX files.
- Modify
Customizing Page Templates:
- Edit the template in
src/templates/posts.jsto change the layout of documentation pages.
- Edit the template in
Important Notes
Ensure your component names in JS Docblocks match the names in MDX files for proper documentation generation.
The sidebar navigation combines static pages from config and dynamically generated component pages.
You can add multiple file sources in
gatsby-config.jsto document components from different locations.The starter is designed to be embedded in existing projects, making it versatile for various use cases.
Custom page generation can be achieved by modifying
gatsby-node.jsto use react-docgen data instead of MDX files.The project uses GraphQL to query component metadata and MDX content, allowing for flexible data retrieval.
Regularly update dependencies to ensure compatibility with the latest versions of Gatsby, MDX, and react-docgen.
The starter is open-source and licensed under MIT, allowing for modification and commercial use.
For advanced customizations, familiarize yourself with Gatsby's plugin system and GraphQL queries.
Consider contributing to the project or reporting issues on the GitHub repository to help improve the starter kit.