Introduction
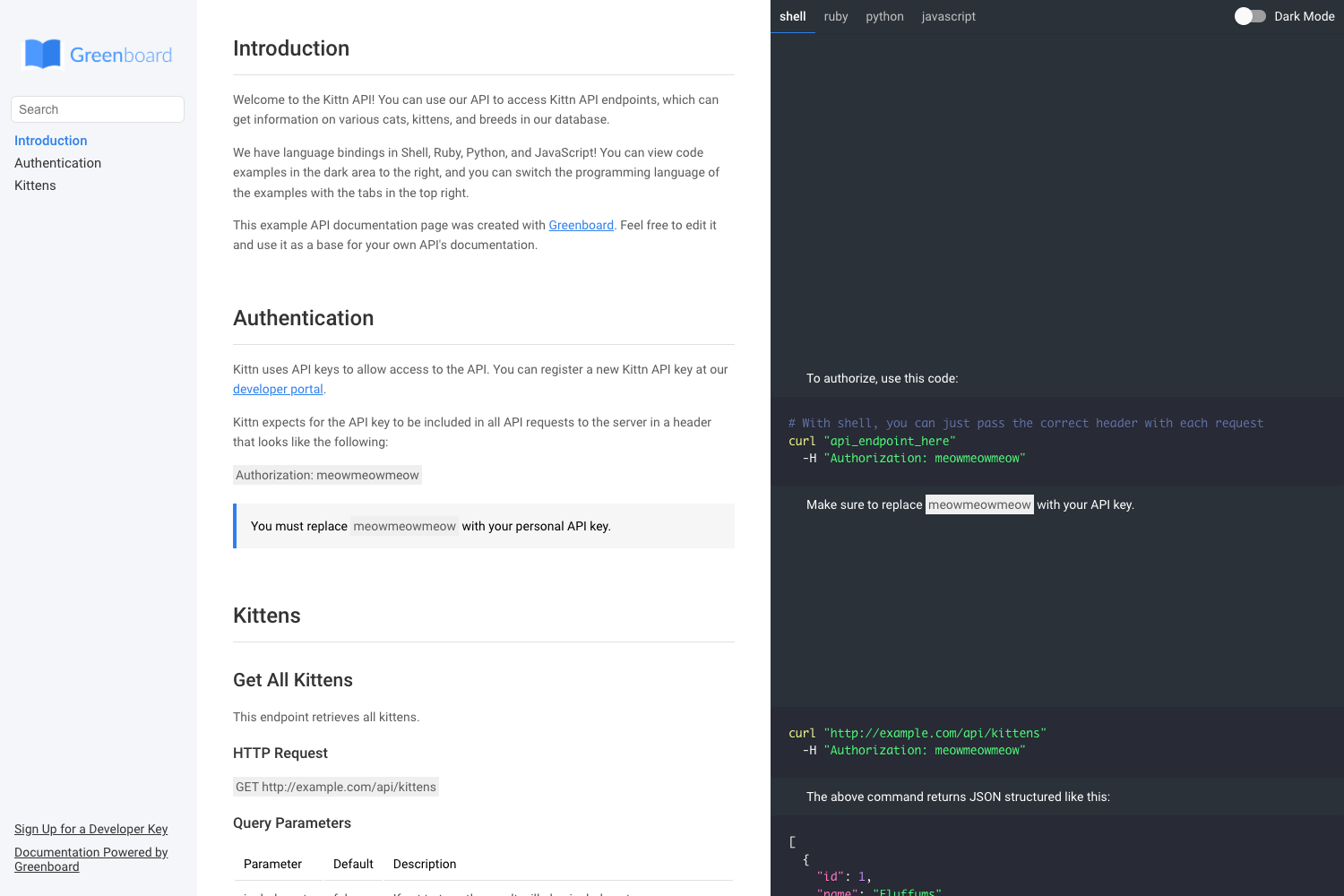
Greenboard is a Gatsby theme designed for creating beautiful API documentation. It allows developers to generate static sites from markdown files, leveraging the power of Gatsby and React. Greenboard offers a fully customizable solution for API documentation with features like dark mode and a structure similar to Slate docs.
Main Features
- Static site generation from markdown files
- Utilizes Gatsby and React features
- Fully customizable documentation
- Dark mode support
- Structure similar to Slate docs
- Easy integration with existing Gatsby projects
- Responsive design for various devices
- Fast loading times due to static site generation
- SEO-friendly documentation pages
- Support for code syntax highlighting
Installation Steps
Set up a new directory for your documentation:
mkdir my-docs cd my-docs yarn initInstall Gatsby and React dependencies:
yarn add gatsby react react-domInstall Greenboard:
yarn add gatsby-greenboardAdd Greenboard to your
gatsby-config.js:module.exports = { plugins: [ { resolve: "gatsby-greenboard", options: {}, }, ], };Create your API documentation in
data/index.html.md.Run your Gatsby site:
yarn gatsby developBuild production files:
yarn gatsby build
Usage Instructions
Structure your documentation:
- Use the
data/index.html.mdfile to write your API documentation. - Follow the sample format provided in the Greenboard repository.
- Use the
Customize the theme:
- Fork the Greenboard repository for advanced customization.
- Clone the forked repo and install dependencies.
Develop locally:
yarn workspace example developBuild the example:
yarn workspace example buildDeploy to GitHub Pages:
yarn workspace example deployFor non-root path deployment:
- Add
pathPrefixtogatsby-config.js:module.exports = { pathPrefix: `/docs`, }; - Build with the path prefix:
yarn workspace example build --prefix-paths
- Add
Customize styling:
- Modify CSS files in the Greenboard theme to adjust the appearance.
Add new pages:
- Create additional markdown files in the
datadirectory.
- Create additional markdown files in the
Implement dark mode:
- Use the built-in dark mode feature in your documentation.
Optimize for SEO:
- Utilize Gatsby's SEO features and plugins for better search engine visibility.
Important Notes
Ensure you have Node.js and Yarn installed on your system before starting.
Familiarize yourself with Gatsby and React documentation for advanced usage.
The project structure follows Slate docs, which may be helpful for those familiar with that format.
Regularly update Greenboard and its dependencies for new features and security patches.
Test your documentation on various devices and browsers to ensure compatibility.
Use version control (e.g., Git) to track changes in your documentation.
For complex customizations, consider forking the Greenboard repository.
Optimize images and assets for faster loading times.
Utilize Gatsby's plugin ecosystem to extend functionality if needed.
Reach out to the maintainer at shamin616@gmail.com for additional help or feature requests.