Introduction
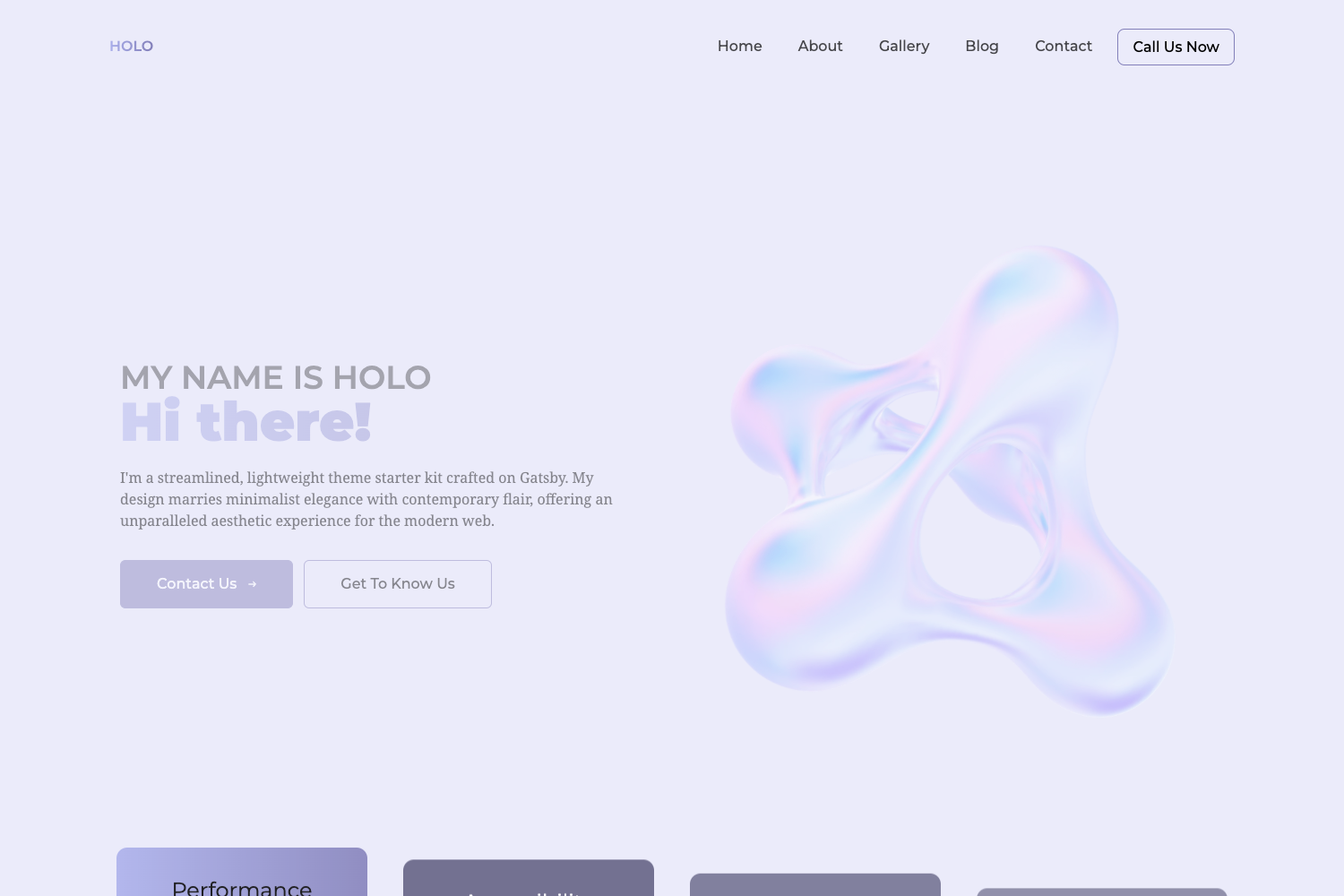
Holo is a visually striking and high-performance Gatsby theme designed to provide developers with a solid foundation for building modern web applications. This theme combines the power of Gatsby, React, Tailwind CSS, and Decap CMS to create a seamless development experience. Holo is perfect for developers looking to quickly launch elegant and efficient websites without compromising on customization options.
Main Features
- Built with Gatsby 5+ for optimal performance and developer experience
- Utilizes React 18+ for building dynamic user interfaces
- Styled with Tailwind CSS 3+ for rapid and flexible UI development
- Integrated with Decap CMS 4+ (formerly Netlify CMS) for easy content management
- Optimized for speed and SEO out of the box
- Responsive design for various screen sizes and devices
- Easy to customize and extend
- Open-source and available under the MIT License
Installation Steps
Clone the repository:
git clone https://github.com/lilxyzz/holo-theme.gitNavigate to the project directory:
cd holo-themeInstall dependencies:
yarnStart the development server:
gatsby developOpen your browser and visit http://localhost:8000 to see your site running.
Usage Instructions
Customizing the theme:
- Modify the Tailwind CSS configuration in
tailwind.config.js - Edit React components in the
srcdirectory to change layout and functionality
- Modify the Tailwind CSS configuration in
Adding content:
- Use Decap CMS to manage your content easily
- Add or modify pages and posts through the CMS interface
Styling:
- Utilize Tailwind CSS classes for rapid styling
- Create custom styles in the appropriate CSS files if needed
Extending functionality:
- Leverage Gatsby's plugin ecosystem to add new features
- Implement additional React components as needed
Deploying to Netlify:
- Link your GitHub repository to Netlify for automatic deployments
- Configure build settings in
netlify.tomlfile
SEO optimization:
- Customize metadata and SEO components for better search engine visibility
- Utilize Gatsby's built-in performance optimizations
Contributing to the theme:
- Fork the repository
- Make your changes and improvements
- Submit a pull request with a clear description of your enhancements
Important Notes
Ensure you have the latest versions of Node.js and Yarn installed on your system.
Regularly update dependencies to benefit from the latest features and security patches.
Test your site thoroughly on various devices and browsers to ensure responsiveness.
Familiarize yourself with Gatsby's documentation for advanced usage and optimization techniques.
When contributing, follow the project's coding standards and guidelines.
Report any issues or bugs through the GitHub issue tracker.
The theme is open-source and available under the MIT License, allowing for flexible usage and modification.
Consider giving the project a star on GitHub if you find it helpful.
Explore the
gatsby-config.jsandgatsby-node.jsfiles for configuration options and data sourcing.Leverage the power of Gatsby's data layer and GraphQL for advanced data management and querying.