Introduction
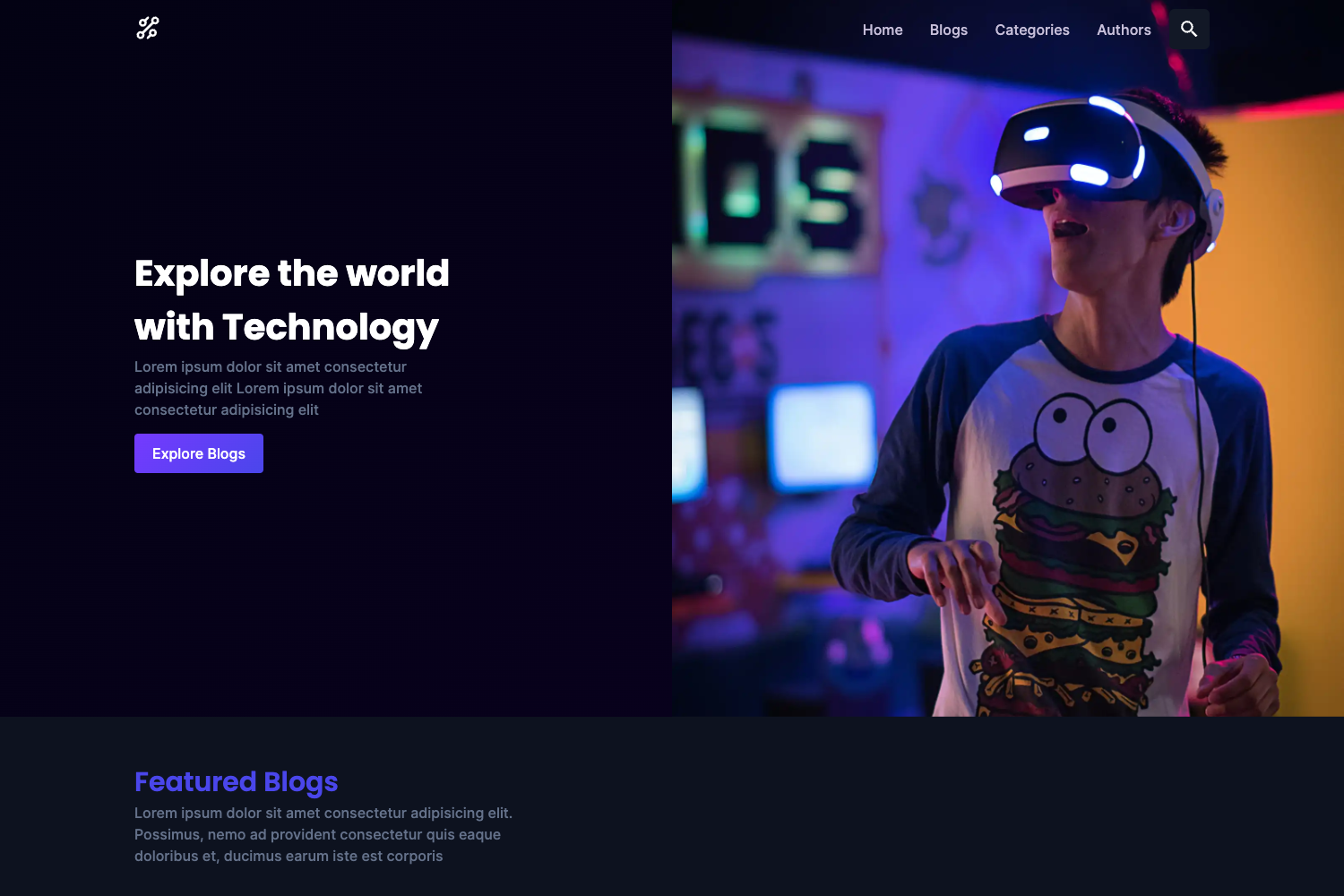
TechHub-Blog is a comprehensive blog website built using the JAMstack architecture, combining Gatsby.js for the frontend and Sanity.io as the headless CMS. Created by Shaif Arfan, this project demonstrates how to create a feature-rich blog with multiple post types, relationships between content, and advanced search functionality. It's designed to showcase modern web development techniques and provide a learning resource for developers interested in JAMstack applications.
Main Features
- Three interconnected post types: blogs, categories, and authors
- Relationship management between post types
- Advanced search functionality across all post types
- Gatsby.js powered frontend for fast performance
- Sanity.io integration for content management
- GraphQL for data querying
- Responsive design for various devices
- Custom Sanity Studio with tailored schemas
- Pagination for blog posts
- Custom rich-text editor for blog content
- Code block support in blog posts
Installation Steps
Clone the repository:
git clone https://github.com/ShaifArfan/techHub-blog.gitNavigate to the project directory:
cd techHub-blogInstall dependencies for both web and studio:
npm install cd studio npm install cd ..Set up Sanity.io:
- Create a Sanity account if you don't have one
- Initialize your Sanity project and follow the prompts
Configure environment variables:
- Create a
.envfile in the root directory - Add necessary Sanity tokens and project IDs
- Create a
Start the development server:
npm run devIn a separate terminal, start the Sanity studio:
cd studio npm run start
Usage Instructions
Content Creation:
- Use Sanity Studio to create and manage blog posts, categories, and authors
- Utilize the custom rich-text editor for formatting blog content
- Add code blocks where necessary in your blog posts
Frontend Development:
- Modify Gatsby pages in the
web/src/pagesdirectory - Customize components in
web/src/components - Adjust styles using the project's CSS methodology
- Modify Gatsby pages in the
GraphQL Queries:
- Explore and modify GraphQL queries in respective components and pages
- Use GraphiQL interface to test and optimize queries
Search Functionality:
- Customize search parameters in the search component
- Adjust Gatsby's local search plugin configuration if needed
Deployment:
- Deploy the Gatsby frontend to platforms like Vercel or Netlify
- Ensure Sanity Studio is deployed and accessible for content updates
Customization:
- Modify Sanity schemas in
studio/schemasto adjust content structures - Customize the Sanity Studio layout and functionality as needed
- Modify Sanity schemas in
Important Notes
Familiarize yourself with both Gatsby.js and Sanity.io documentation for deeper customization.
Ensure all environment variables are properly set before building and deploying.
Regularly update dependencies to maintain security and access new features.
Use Gatsby's image optimization features for better performance.
Implement proper SEO practices in your Gatsby components and pages.
Test the website thoroughly on various devices and browsers before deployment.
Utilize Gatsby's plugin ecosystem to extend functionality as needed.
Keep your Sanity Studio schemas in sync with your Gatsby GraphQL queries.
Implement proper error handling and loading states in your React components.
Consider implementing a CI/CD pipeline for smoother deployments and updates.